下面将分成三部分概述:
1. 如何理解 Widget?
要擅用小部件定制你的 WordPress 主题,它的好处是在后期的维护更新中,无需通过 php 主题文件进行修改,只需到 WordPress 后台的 Appearance > Widgets 即可进行直接修改,时效性更快、更简便。
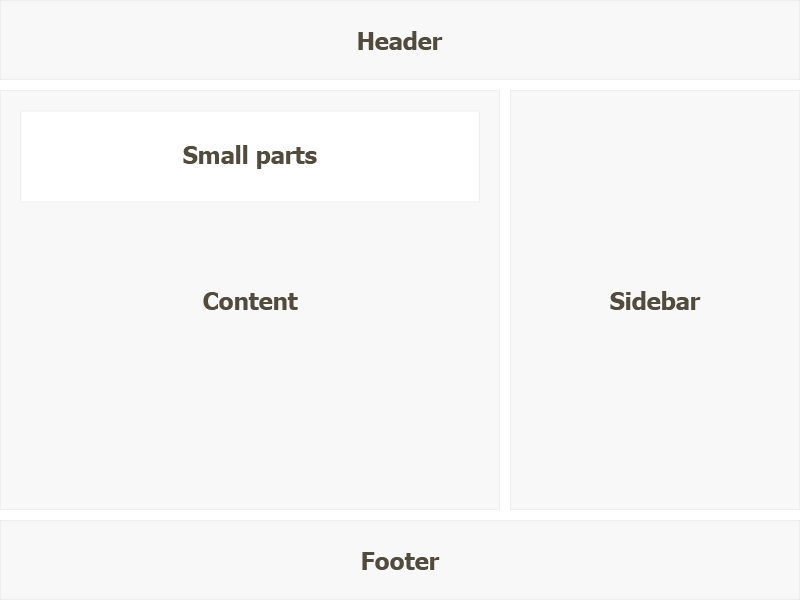
Widget 做为小部件可以运用在很多地方,你可以把它想象成一个个的小容器,然后把容器放在你希望它出现的地方,然后再往这些容器里面添加你想添加的东西进去,变成你想要展示的样子。
Widget 函数结构是 register_sidebar(),常在以下这些地方运用:
- Sidebar 侧边栏
- Footer
- Small parts 出现在页面内的小部件

2. 如何自定义 Widget?
1)找到 functions 文件,如主题名称为 ‘aimeesign’ ,一般情况下,路径如下
\wp-content\themes\aimeesign\functions.php2)将下面代码复制粘贴到你的 functions.php 末尾
// Register a widget area
function aimeesign_widgets_init() {
register_sidebar( array(
'name' => __( 'Footer', 'aimeesign' ),
'id' => 'sidebar-1',
'description' => __( 'Appears in the footer section of the site.', 'aimeesign' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
// If you need more widgets, you can insert directly here.
}
add_action( 'widgets_init', 'aimeesign_widgets_init' );该注册的 Widget 结构可以使用的参数及解析(可选):
- ‘name’
在 Widgets 界面中显示的侧栏的名称或标题。默认为“ Sidebar $ instance”。 - ‘id’
将通过其调用边栏的唯一标识符。默认为“ sidebar- $ instance”。 - ‘description’
边栏的描述,显示在 Widgets 界面中。默认为空字符串。 - ‘class’
要分配给 Widgets 界面中侧边栏的额外 CSS 类。 - “before_widget”
HTML 内容,当分配到此侧边栏时,将位于每个小部件的 HTML 输出之前。默认值为开幕列表项元素。 - “after_widget”
HTML 内容(分配给此侧边栏时)将附加到每个小部件的 HTML 输出中。默认值为结束列表项元素。 - “before_title”
HTML 内容,显示时会在侧边栏标题之前。默认值是 h2 开头元素。 - “after_title”
HTML 内容,显示时将附加到侧边栏标题。默认是结束的 h2 元素。
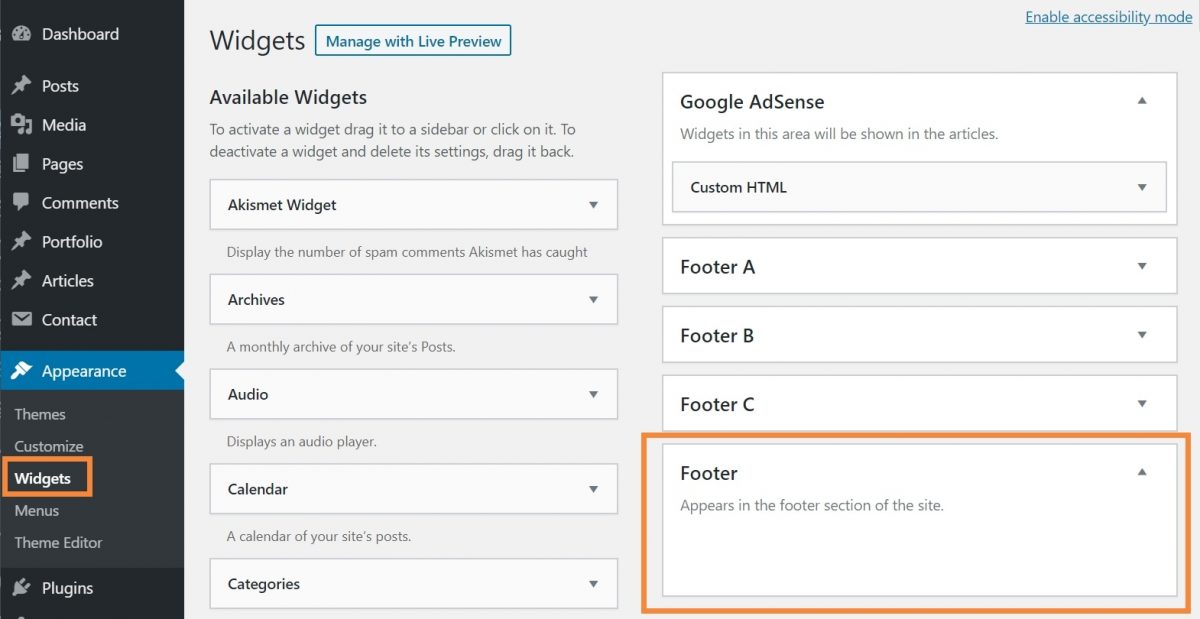
添加完成保存后,切换到 WordPress 后台 > 侧边栏 Appearance > Widgets,你会看到上述代码在右边区域生成了一个 widget(如下所示),然后,添加你需要的内容进去。

3. 如何输出 Widget?
复制粘贴下面的代码到你希望展示的地方,比如我建立的是 footer ,那么我需将下面的代码复制粘贴到我主题的 footer.php 里面去。
<?php if ( is_active_sidebar( 'sidebar-1' ) ) { ?>
<?php dynamic_sidebar('sidebar-1'); ?>
<?php } ?>‘sidebar-1’ 为你前面自定义的 id 名称。保存之后,即可看到你想要输出的效果。

写下你的评论