如果要采用数据化设计方法不断改进你的设计,不断迭代出更好的版本,你需要先想办法获取用户相应的数据才能进行合理的推断和分析。比如,用户的操作行为、用户使用的设备等等。
那么,我们如何去获取这些数据?我们如何搭建起一套相对完善的数据系统?下面,我将推荐使用 Google Analytics (GA) 的方式,利用第三方 Google 强大的分析系统去帮助你快速搭建,快速了解你的用户如何使用你的网站。
2 个步骤添加你的 Google Analytics
步骤 1. 设置你的 GA 账号
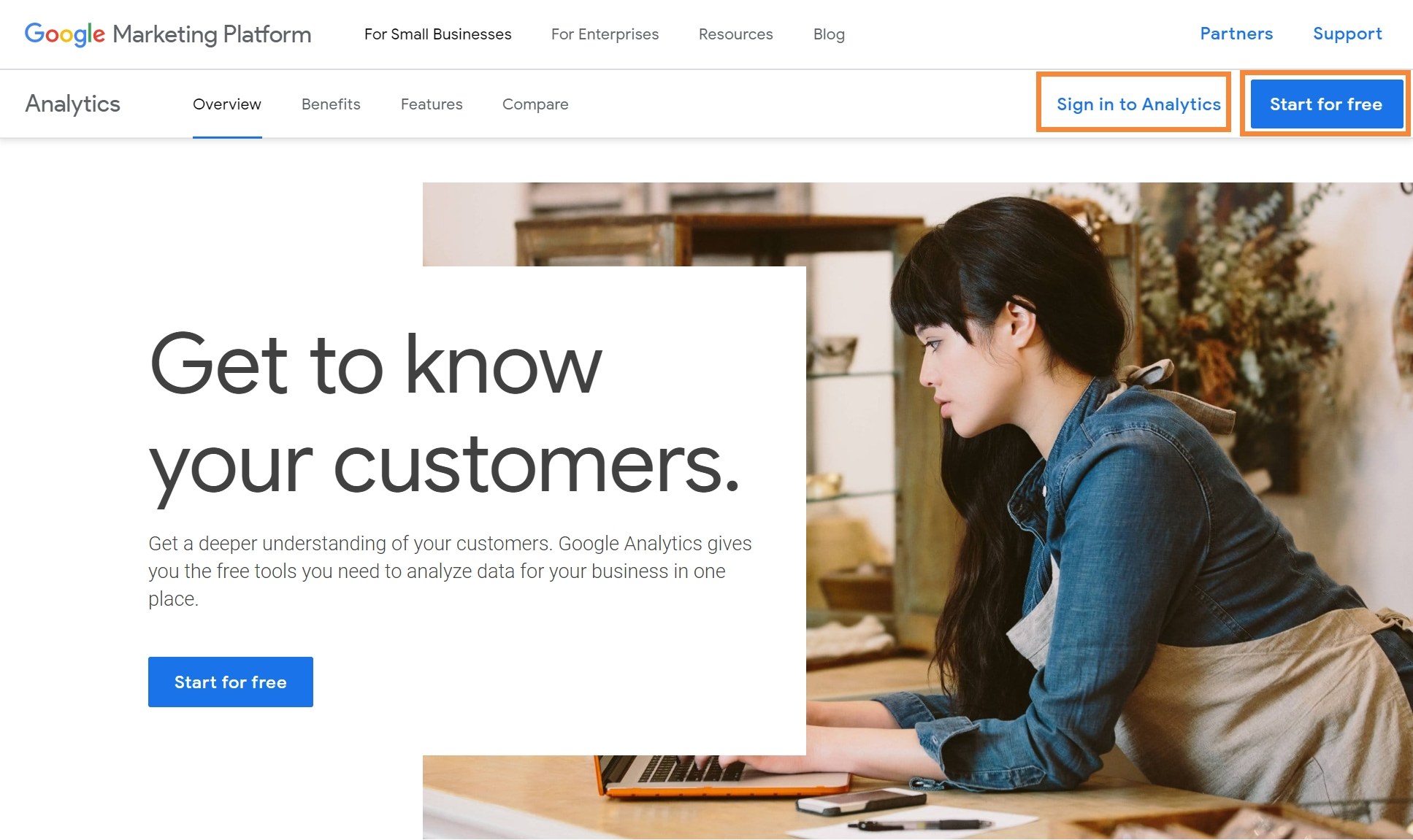
- 创建或登录到您的 GA 帐号,点击 Google Analytics 打开 GA 首页,执行下面其中一个操作:
a) 如果没有账号,点击页面右上角 Start for free 创建账号。
b) 如果已经有账号,点击页面右上角 Sign in to Analytics 登录。
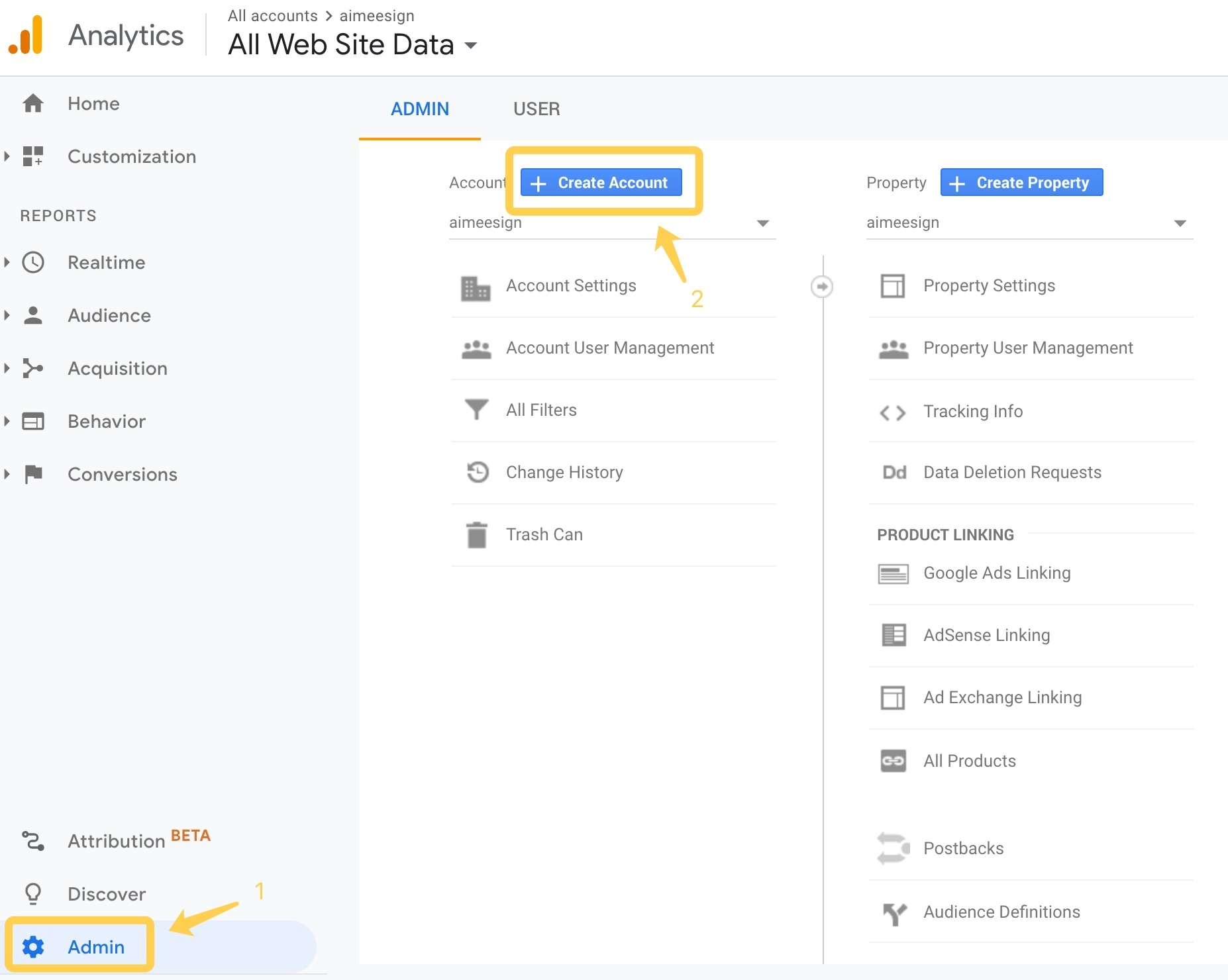
- 登录进去后,设置你的媒体资源账号,左下角点击 Admin,点击 Create Account 并根据提示的步骤操作完成。

步骤 2. 将 GA 跟踪代码添加到你的 WordPress 主题
方法 (1):通过修改 header 文件直接添加
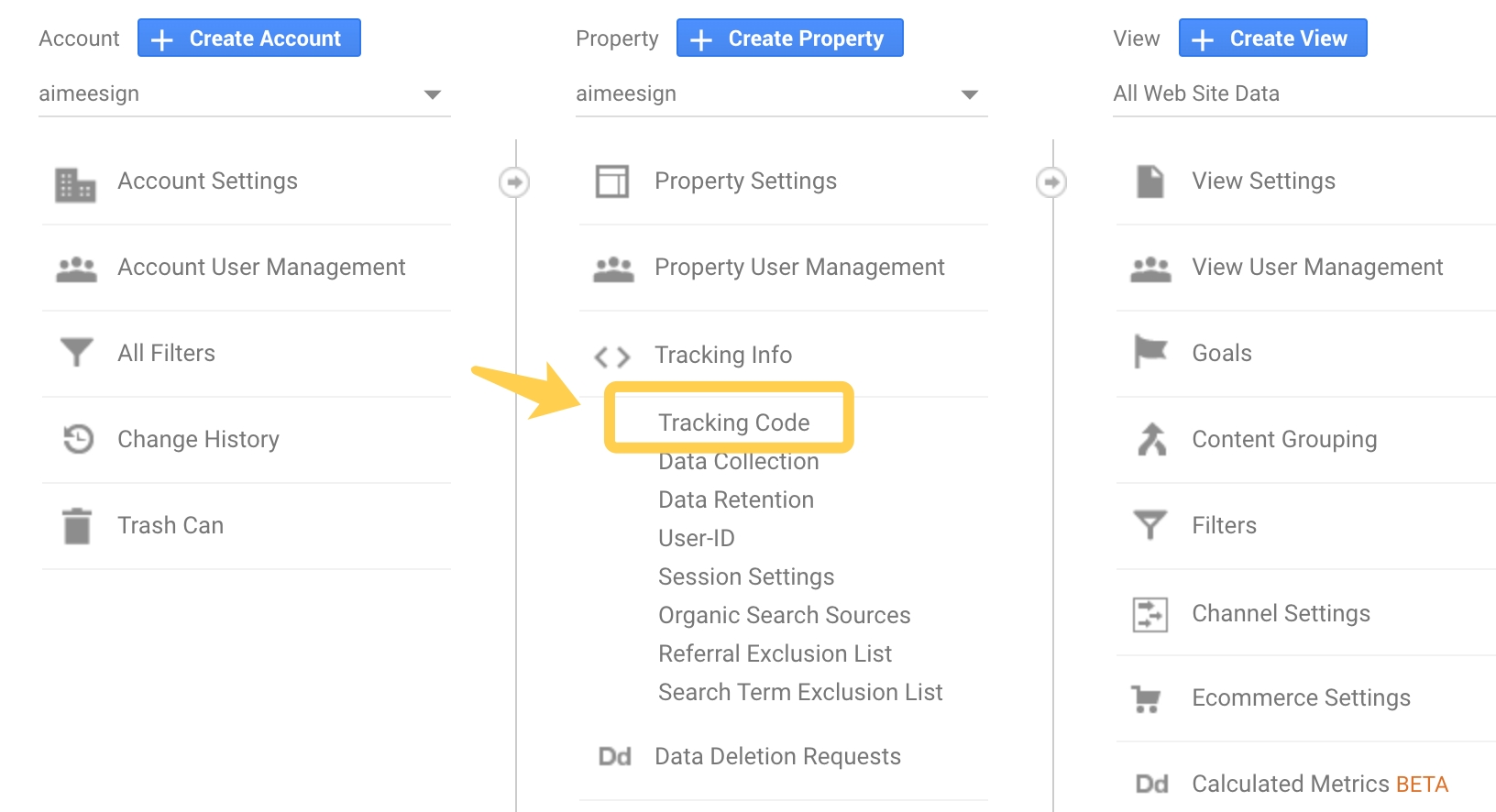
- 设置好账号后,点击展开 Tacking Info 下的 Tacking Code

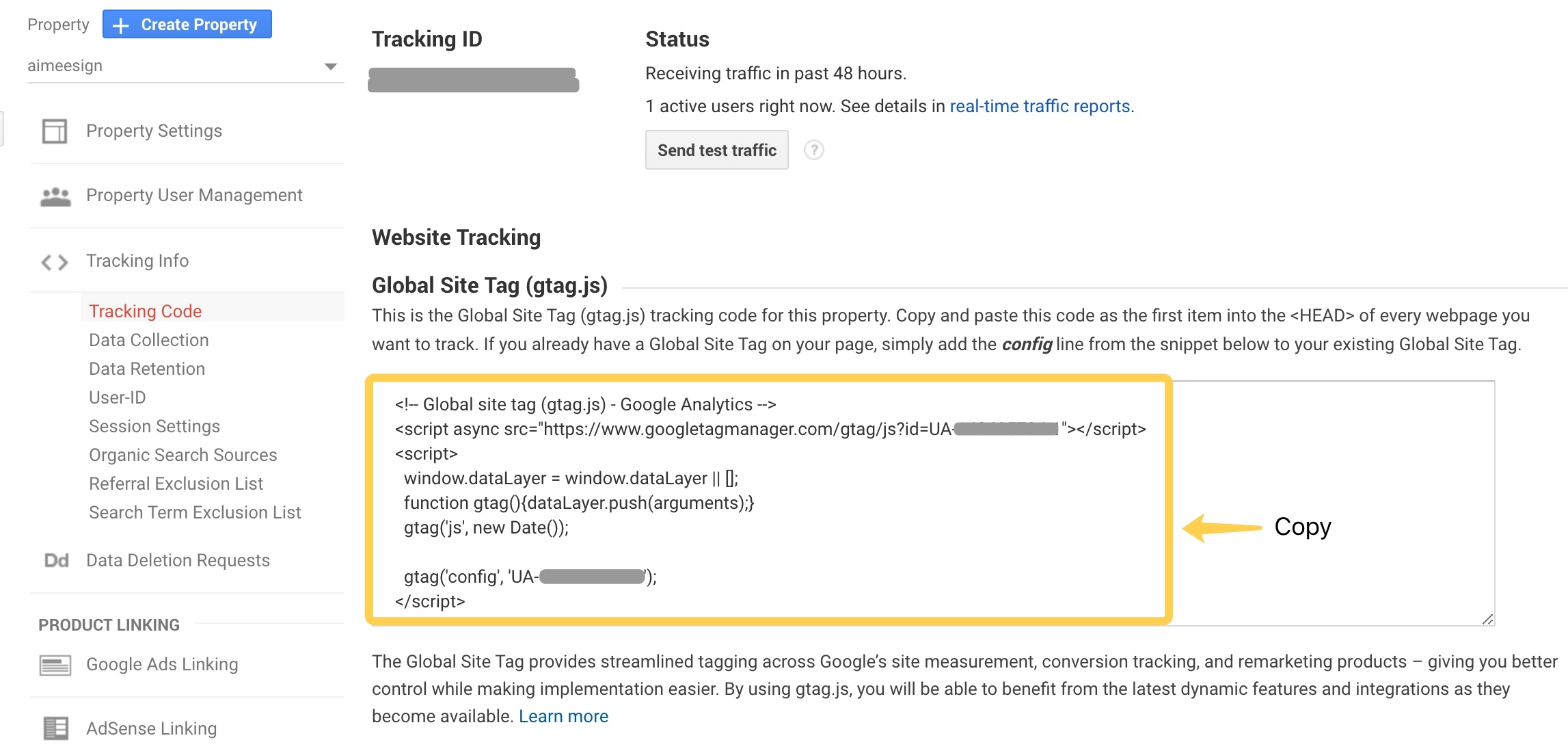
- 在打开的页面找到类似下面的代码,并复制下来

- 在你的主题找到 header 文件,一般情况下,路径为:
\wp-content\themes\…\header.php
然后将刚才复制的代码粘贴到 </head> 前面,保存完成。
方法 (2):通过修改 functions 文件添加
如果你希望保持自己主题 header 文件的规范简洁,则可以采用下面修改 functions 文件的方式。
1) 打开主题的 functions.php 文件,并将下面这段代码复制粘贴到最末尾
// Global site tag (gtag.js) - Google Analytics
function load_aimeesign_ga_code() {
if ( !is_admin() ) { ?>
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-000000000-0"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-000000000-0');
</script>
<?php } }
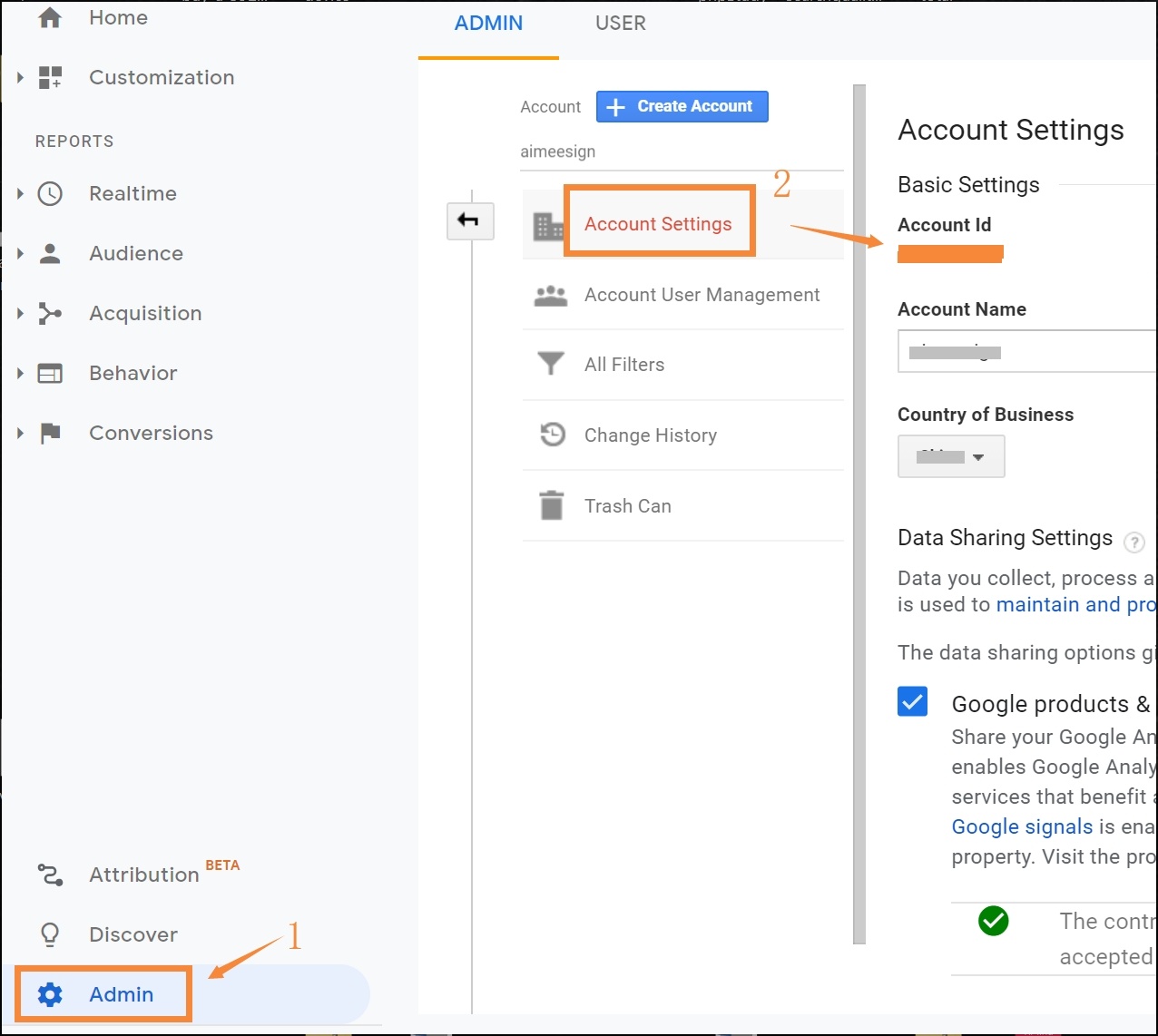
add_action('wp_head', 'load_aimeesign_ga_code');2) 登录你的 GA 后台,左下角点击 Admin,在展开的地方找到 Account Settings 并点击,Account Id 下的一串数字就是你的账号 ID,然后将前面的代码 ‘UA-000000000-0’ 修改成你的账号 ID 即可。

写下你的评论