如果页面包含 YouTube 视频,则会影响页面的加载性能。那么,我们该如何解决这个问题呢?下面将介绍使用延迟加载的方式。
1) 添加 HTML
将 html 复制并粘贴到你的页面。
<div class="youtube-wrapper">
<div class="youtube" data-embed="AAAAAAAAAAA">
<div class="play-button"></div>
</div>
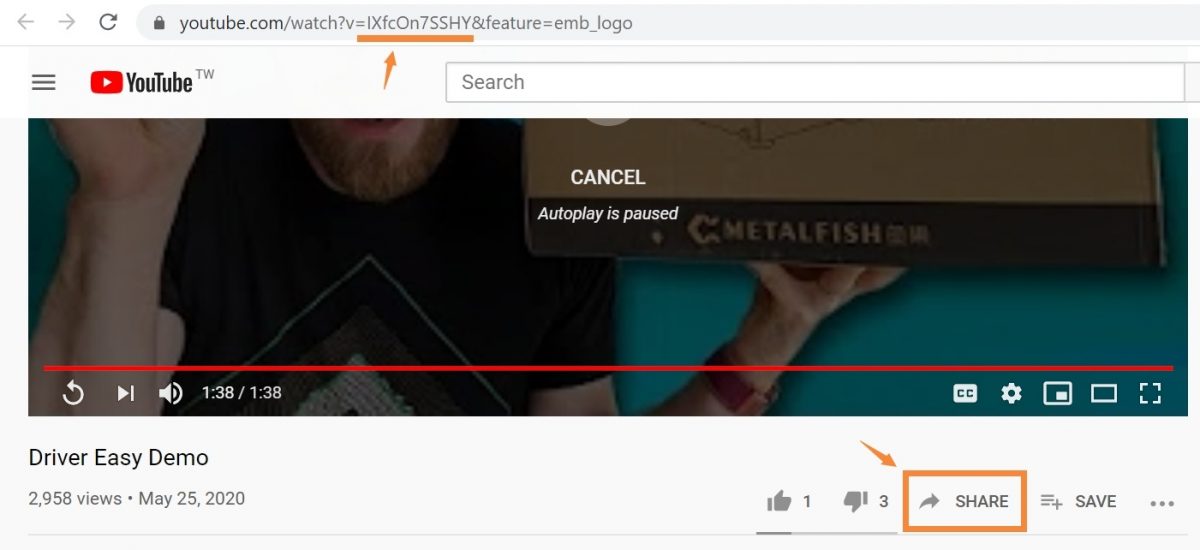
</div>其中,“AAAAAAAAAAAAA”需要修改为你要显示的视频号,可以通过 YouTube 视频链接直接观看。下图“IXfcOn7SSHY”为视频号。或者您可以点击 SHARE 来查看。

2) 添加 JS
复制并粘贴用于 YouTube 延迟加载的 js,完成!检查加载效果吧。
// Lazy loading YouTube videos
$(window).on('load', function(){
setTimeout(function(){
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
}, 2000);
})
function onYouTubeIframeAPIReady() {
$(".youtube").each(function(){
var id = $(this).data('embed');
new YT.Player($(this).get(0), {
height: '390',
width: '640',
videoId: id,
});
})
}


写下你的评论