设计里面,很多看似简单,被人认为理所当然的事物,背后都有一定的原因和思考。
文章采用哪种时间格式的用户体验思考
首先文章面对的人群,通常都是阅读文章的人,这类用户在意的并不是具体的时间点,他们更关注文章内容本身,而时间对于文章的作用,就是传递给人一种有效的心理暗示,他们可以通过时间获知即将阅读的文章信息是否已过时,所以,能让人轻易感受到时效性的时间格式在用户体验中会更具优势。
目前网上普遍在用的大体有两种类型的时间格式:
- 相对时间格式 xxx ago,如:2 mins ago, 2 hours ago, 2 days ago
- 具体日期格式 F j, Y,如 Jul 27, 2021
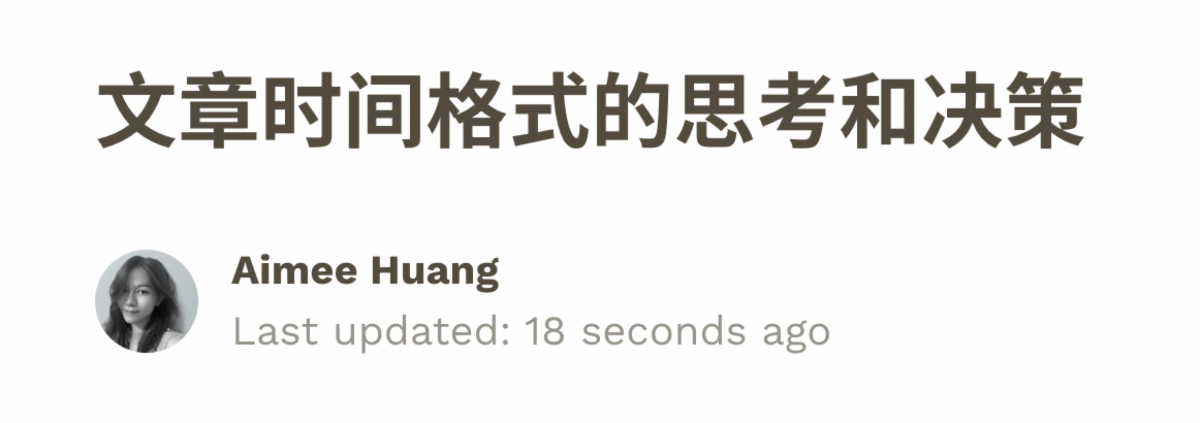
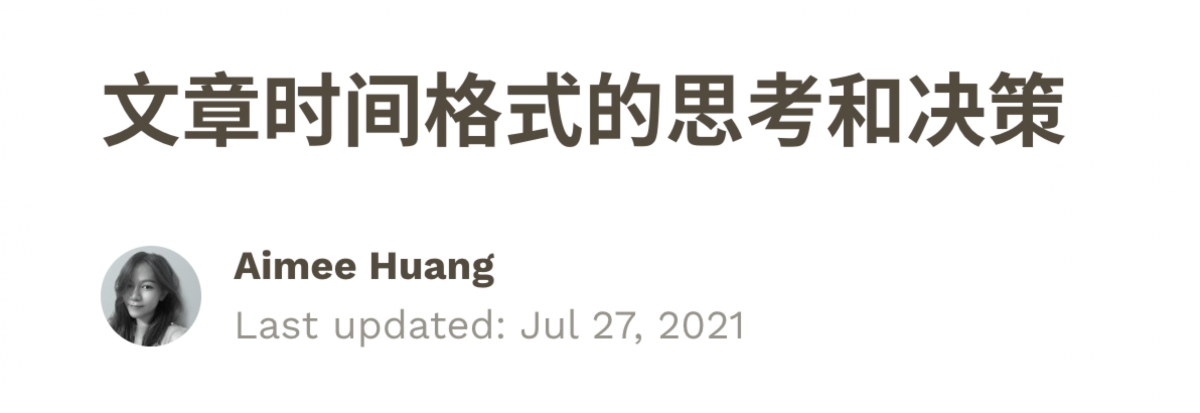
假设两种时间场景,站在用户角度,你更容易了解不同的时间格式会传递给用户何种心理感受:


从图 (1) 感受上来说,眼睛看到是 18 秒前更新过,反应到大脑暗含的意思就是文章更新不久。
从图 (2) 感受上来说,眼睛看到是 7 月 27 日更新过,当反应到大脑,很容易让人产生一个问号,就是今天几号 (不自觉瞄了一眼电脑右下角) ?这时候,就让大脑产生了几秒钟的思考,经过时间的思考转化,才能感知到文章今天更新过。
决策的形成
经过上面的分析,我直觉使用像 xxx ago 的形式,如 2 mins ago 这种会更好,但是我留意到这种格式如果是长时间的不更新,则基本都会变成 x years ago,这时候,这种时间格式就会显得逊色很多。
然后,我就去查看了一些排名靠前的文章类网站,看他们是如何处理时间格式问题的,比如 CNET,其实是两种时间格式并存的。那么,我们其实可以参考他们做类似的处理:
- 3 个月内使用的时间格式为 xxx ago, e.g. 2 hours ago
- 超过 3 个月使用的时间格式为 F j, Y,e.g. Feb 7, 2021
上述显示何种时间格式,都是基于人类易读方面进行思考的,而对于机器易读 (自动化/算法),更好的方式那必须是具体的时间,如 2013-04-12T15:52:01+00:00,所以在实现页面结构化数据上,就需要添加上特定的时间格式,以便贴合 Google 搜索的算法,这就意味着无论用户看到的是何种时间格式,机器读到的格式都是一致的。
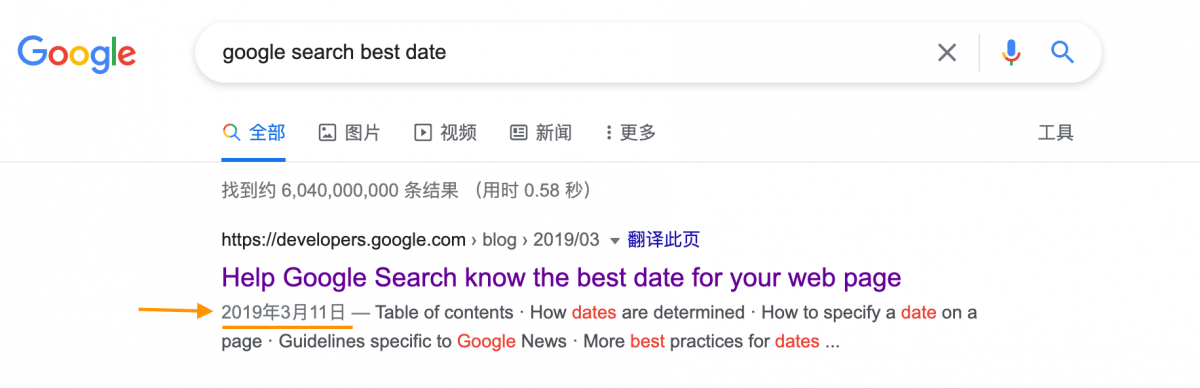
我们有一段时间,对于文章的时间有过多次讨论,本文的话题就是从 Google 如何获取文章时间引申出来的,见下图,显示在搜索页面上的时间是获取哪里的,又是怎么获取的,可以阅读官方文档“帮助 Google 搜索了解您网页的最佳日期”进行了解,这里不做过多展开。

时间的实现方式推荐阅读:

写下你的评论