在我们了解 A/B 测试的重要性后,我们将选择什么测试工具进行?考虑到成本问题,我将推荐使用第三方的工具 Google Optimize (GO) 的方式, 进行你的 A/B 测试。
GO 的免费版,允许我们同时进行 5 个 A/B 实验,如果你的项目需要同时进行更多的测试,那么 GO 可能并不适合你,此时我更建议你选择付费的测试工具 VWO
最初安装 GO 的方式是在 </head> 前面加载 js
<script src="https://www.googleoptimize.com/optimize.js?id=OPT_CONTAINER_ID"></script>实际上,多加载一个 js 打开页面的时候将需要多一次服务器请求,那么就会对页面的速度性能产生影响。那么,如果已经安装 GA,则在 GA 代码的基础上进行添加即可,添加 GO 代码的位置和格式如下所示:
gtag('config', 'GA_TRACKING_ID', { 'optimize_id': 'OPT_CONTAINER_ID'});
其中“OPT_CONTAINER_ID”修改为你自己创建的项目 Contianer ID。
如何安装 Google Optimize 并获取 OPT_CONTAINER_ID 的值?
步骤 1. 设置你的 GO 帐号
- 创建或登录到您的 GO 帐号,点击 Google Optimize 打开 GO 首页,执行下面其中一个操作:
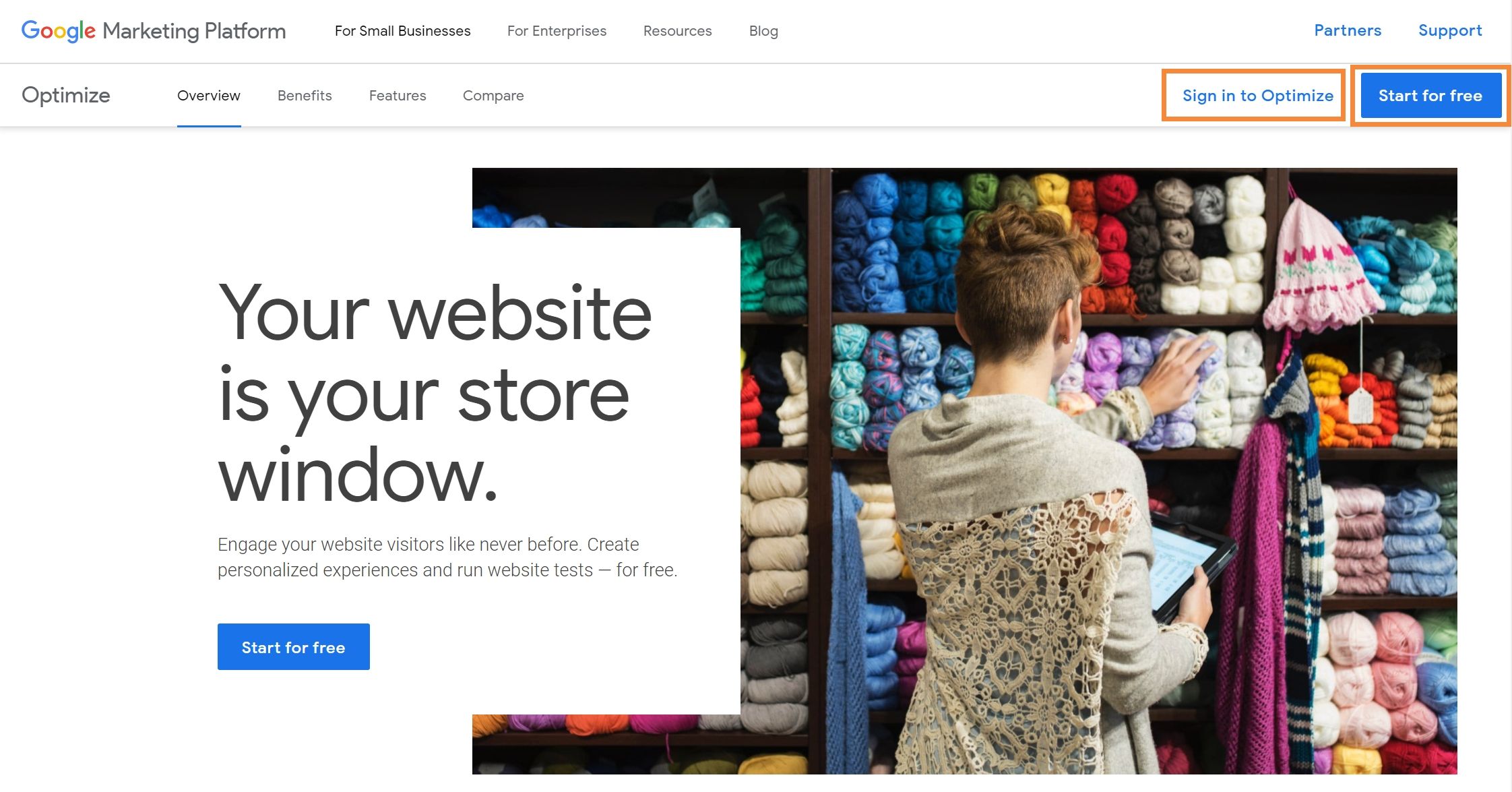
a) 如果没有账号 (Google 账号即可),点击页面右上角 Start for free 创建账号。
b) 如果已经有账号,点击页面右上角 Sign in to Optimize 登录。
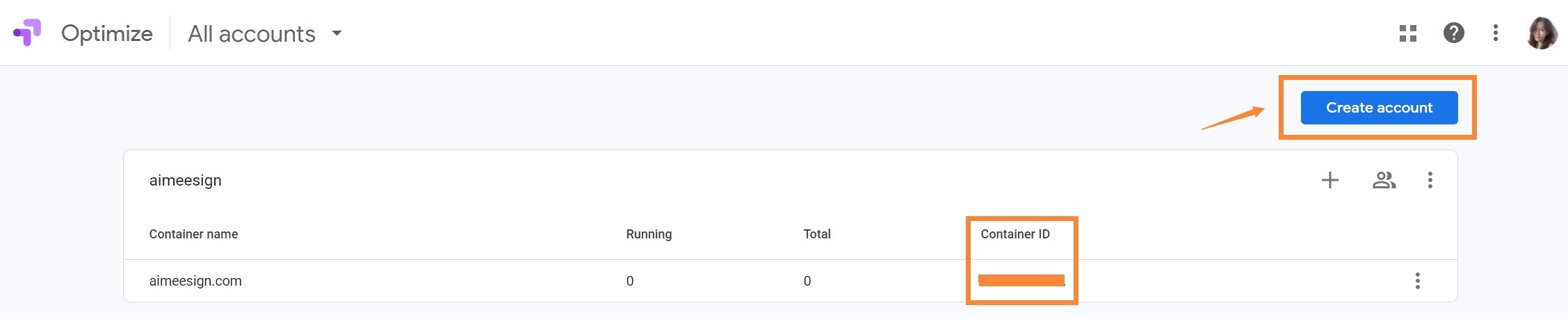
- 登录进去后,点击 Create account 蓝色按钮,并根据提示的步骤操作完成。以我的网站 aimeesign 为例,创建好后,你会在首页那里看到 GO 生成了一个 Container ID,这个值每个站点都是唯一的,需要用这个值让你的网站与 GO 产生关联。

步骤 2. 将 Google Optimize 添加到你的网站
安装 GO,需要 GA 已安装在你的网站上作为前提。如果站点没有添加 GA,则先根据下面这篇文章进行添加 ↓↓↓
找到你添加 GA 代码的地方 (类似下面的代码),然后将步骤一的 Container ID 复制下来,替换下面的 “OPT_CONTAINER_ID” 即可。
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-000000000-0"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-000000000-0', {'optimize_id': 'OPT_CONTAINER_ID'});
</script>
写下你的评论