
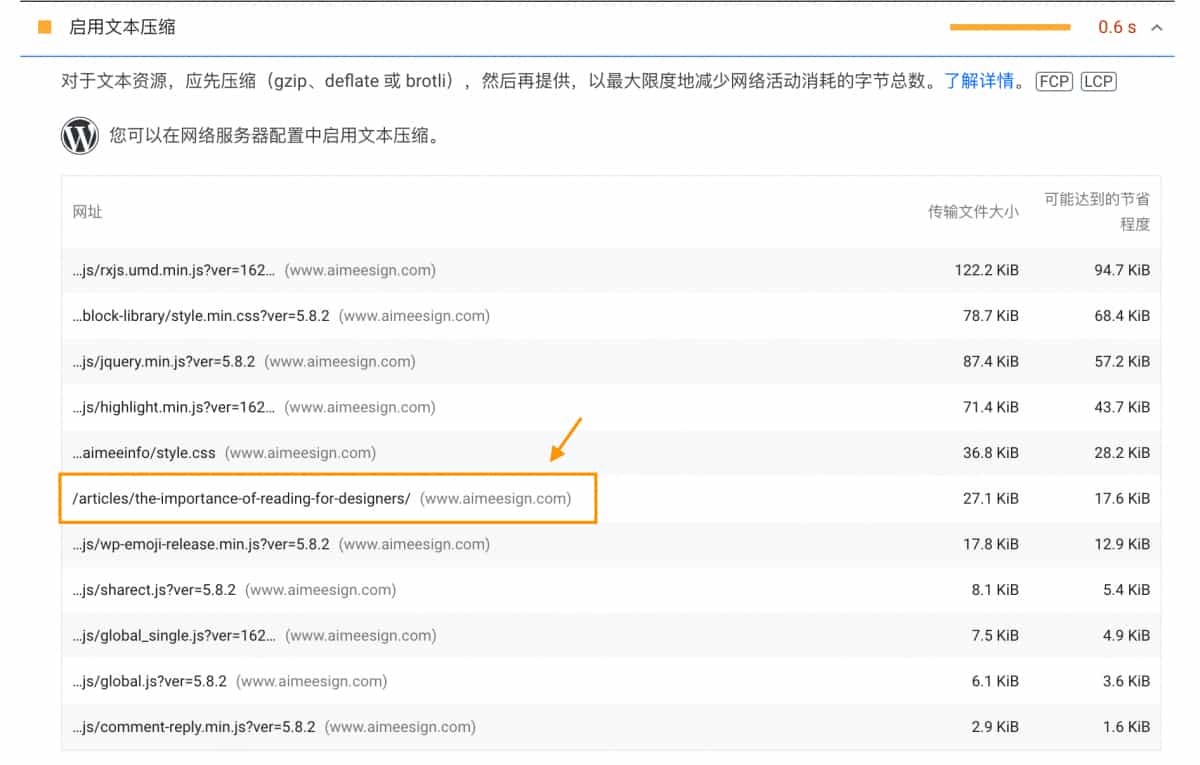
使用 PageSpeed 等测速工具测试页面加载性能时,它会在结果报告中提到建议启用 gzip, deflate 或 brotli 压缩文本,以提高页面加载性能速度。
那么,如何用简单的方法让 WordPress 启用 gzip 进行文本压缩?

使用 PHP ob_start() 方法添加 gzip
参考官方文档是在根目录下的 index.php 添加,但是使用这种方式在每次 WordPress 版本升级的时候文件都会被覆盖。这里推荐直接通过 function 文件插入,可避免版本升级后被覆盖的问题,直接复制下面的代码段,粘贴到主题 function.php 最末尾即可。此方法仅适用于 HTML 的压缩。
// Enable html gzip compression
function aimeesign_gzip_compression(){
if (substr_count($_SERVER['HTTP_ACCEPT_ENCODING'], 'gzip')) {
ob_start('ob_gzhandler');
}else{
ob_start();
}
}
add_action('init', 'aimeesign_gzip_compression');浏览器测试 gzip 是否设置成功
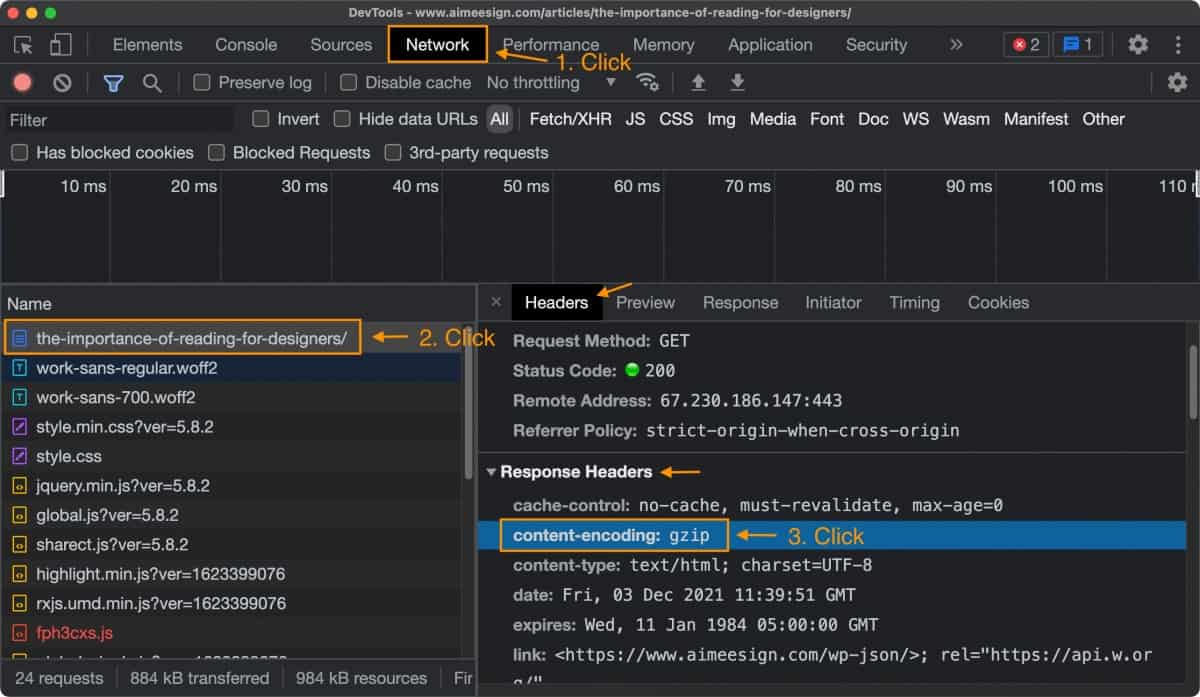
打开浏览器,F12 调出 DevTools 工具,然后切换到 Network 选项卡,Ctrl+F5 重新加载页面,你会看到页面资源被重新加载出来,然后选择第一个 html 文本,在其右侧 Headers > Response Headers 区域,查看 content-encoding: gzip 的信息是否存在,有这条信息表示设置成功。

写下你的评论