加载 CSS & jQuery 写在 themes 主题 functions.php 文件下,切记不要放在 WordPress 后台页面里,页面通常只放一些简单的 html 标签。
使用的函数调用方式为:
wp_enqueue_script()
wp_enqueue_style()CSS 的加载方式
规则:
wp_enqueue_style( $handle, $src, $deps, $ver, $media );- $handle 写样式表的名称 ( * 必须)
- $src 写文件的加载位置 ( * 必须)
- $deps 指的是此样式表是否依赖于另一个样式表。 如果设置了此项,则除非首先加载其相关样式表,否则不会加载此样式表
- $ver 设置版本号 ( * 强烈建议)
- $media 可以指定要加载此样式表的媒体类型,如 “all”, ” screen “, “print” 或 ” handheld”
因此,如果要在主题加载名为 “example.css” 的样式表,则可以使用:
wp_enqueue_style( 'example', get_template_directory_uri() . '/css/example.css', false, '1.0', 'all'); // false, all 都可以省略jQuery 的加载方式
规则:
wp_enqueue_script( $handle, $src, $deps, $ver, $in_footer);- $handle 写脚本的名称 ( * 必须)
- $src 写脚本的加载位置 ( * 必须)
- $deps 是一个可以处理新脚本所依赖的任何脚本的数组,例如 jQuery
- $ver 设置版本号 ( * 强烈建议 )
- $in_footer 是一个布尔参数 (true/false),允许您将脚本放在 html 文档的页脚中,而不是放在头部。为了加快页面载入速度,我们通常建议设置为 true, 表示在页脚 (footer) 加载 ( * 建议添加)
因此,如果要在主题加载名为 “example.js” 的 jQuery 库文件,则可以使用:
wp_enqueue_script( 'example', get_template_directory_uri() . '/js/example.js', array ( 'jquery' ), 1.0, true);指定页面加载 CSS / jQuery 的方法
注意:为了减少服务器请求数量,进而加快页面加载速度,加载的 jQuery 如果只作用在个别页面,那么可以使用条件标签在指定页面加载。
条件标签 is_page() 函数用法:
// 指所有 page 页面
is_page();
// 指 id 为 42 的 page 页面
is_page( 42 );
// 指标题名称为 Contact Us 的页面
is_page( 'Contact Us' );
// 指 slug 为 about-us 的页面
is_page( 'about-us' );
// 当需要同时指定几个页面时,用逗号隔开
is_page( array( 42, 'Contact Us', 'about-me' ) );更多判断方法,可查看官方文档:条件标签
具体用法案例:
if ( is_page( 'slug' ) ) {
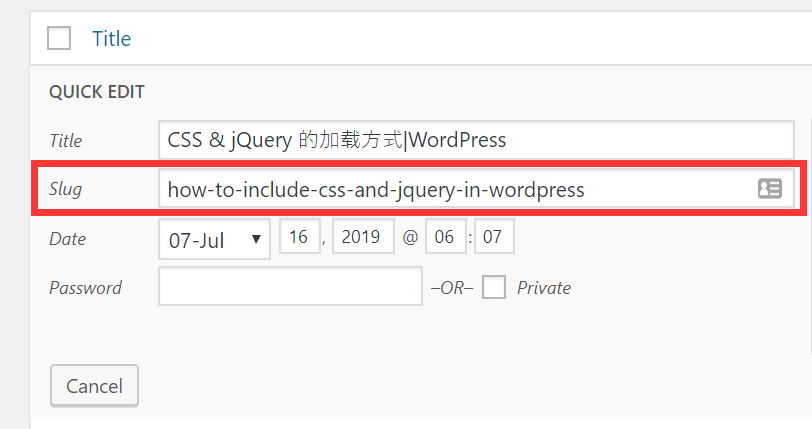
wp_enqueue_script( 'example', get_template_directory_uri() . '/js/example.js', array( 'jquery' ), '1.0', true ); }其中 slug 在后台文章可以看到(点击文章下方的 Quick Edit 或进入文章里查看),slug 可以改动,不是固定的(但通常不会随意去修改,因为修改后原来的链接就会失效)。

为了具有固定性,也可以使用页面的 id 做为判断条件。
if ( is_page( id ) ) {
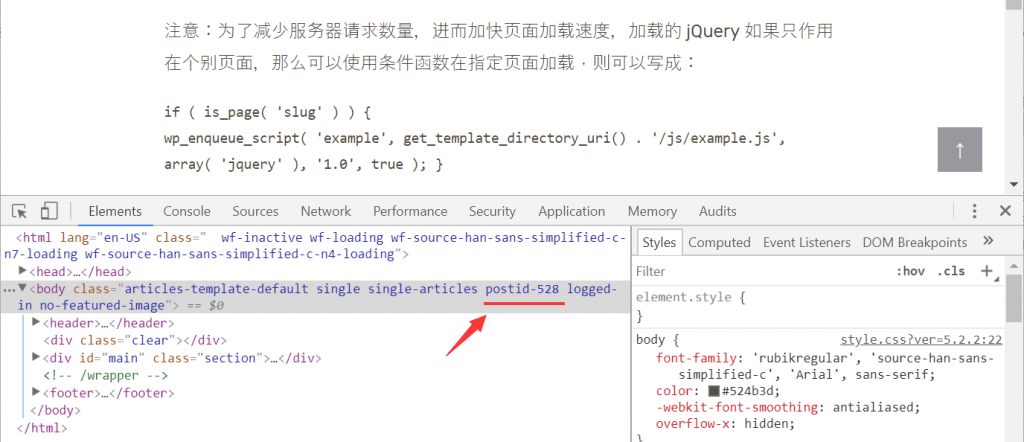
wp_enqueue_script( 'example', get_template_directory_uri() . '/js/example.js', array( 'jquery' ), '1.0', true ); }id 的查询,可在页面 F12 查找元素里查找,如下图所示,该页面的 id 为 528:

结合进主题函数 functions.php
注意:最好将所有排队的脚本和样式组合到一个函数中,然后使用 wp_enqueue_scripts 操作调用它们。
function add_theme_css_jquery() {
// 主样式表加载,通常 style.css 放在主题目录下
wp_enqueue_style( 'style', get_stylesheet_uri(), '1.0' );
// get_template_directory_uri() 表示路径定义到了当前主题目录下
wp_enqueue_style( 'slider', get_template_directory_uri() . '/css/slider.css', '1.0');
wp_enqueue_script( 'script', get_template_directory_uri() . '/js/script.js', array ( 'jquery' ), 1.0, true);
}
add_action( 'wp_enqueue_scripts', 'add_theme_css_jquery' );
写下你的评论