Google Search Console 显示有一个 amp 页面出现 “Sorry this page is Not valid AMP HTML” 错误信息。
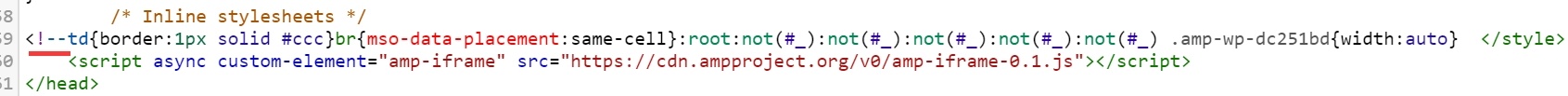
出现这个错误的原因是代码里出现了多余的符号,将多出的 <!-- 删除即可。
解决问题过程分享
- 尝试找出问题原因:
初步查看问题,让自己有大体概念,然后通过把部分错误信息复制到谷歌搜索,看到其他人有类似情况,接着了解到可能是样式里面包含了 html 代码符号<!--导致 - 既然是代码里面的错误,接着打开错误页面的整个源代码,搜索尝试定位问题
- 不断试错:
只通过查看代码无法验证猜想是否正确,然后猜测应该有办法可以验证源代码是否可以通过 AMP 规则测试,之后尝试使用谷歌搜索关键词 “amp code testing”, 找到了测试页面验证 AMP 代码:
https://validator.ampproject.org/ - 将源代码全部复制过去,然后通过修改代码实时查看错误是否解决,最后验证除猜想正确,直接删除问题即可解决

- 定位到原因后,需定位产生问题的文件,哪个文件产生这样的错误
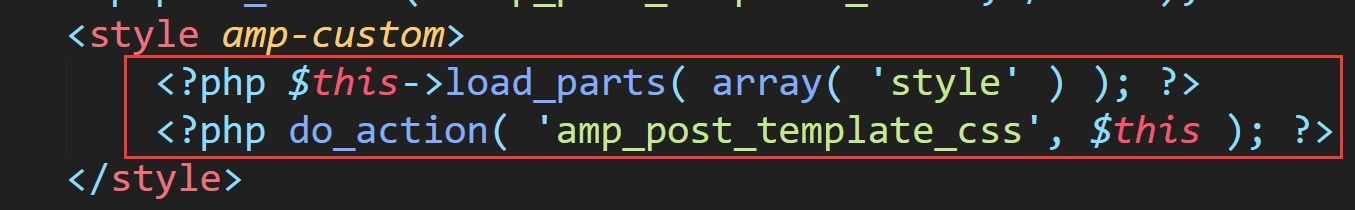
- 看代码判断错误出现在表头, 那就往 header 文件方向找,最后看到是这两处代码自动生成了

- 这两处看着像是会加载两个文件内容,第一个很像主样式表,然后打开文件搜索里面是否包含
<!--,搜索无反应。接着搜索出现错误之前的词/* Inline styles */依然无果,排除是主样式产生的错误 - 看不出第二个是加载哪里的,然后把插件里面出现的样式文件都打开搜索了一遍,依然无果,此时已排除是样式表产生的原因
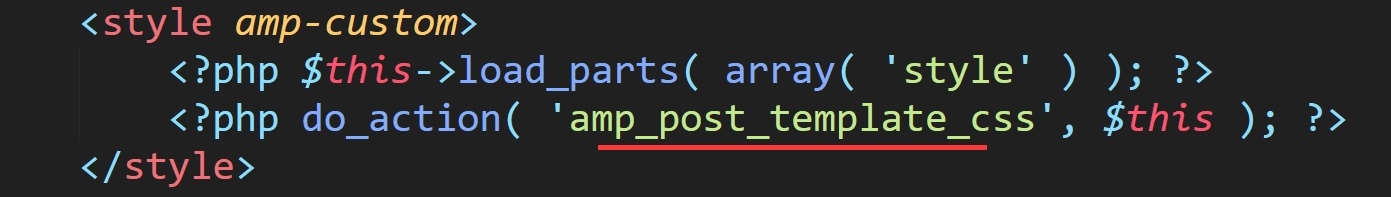
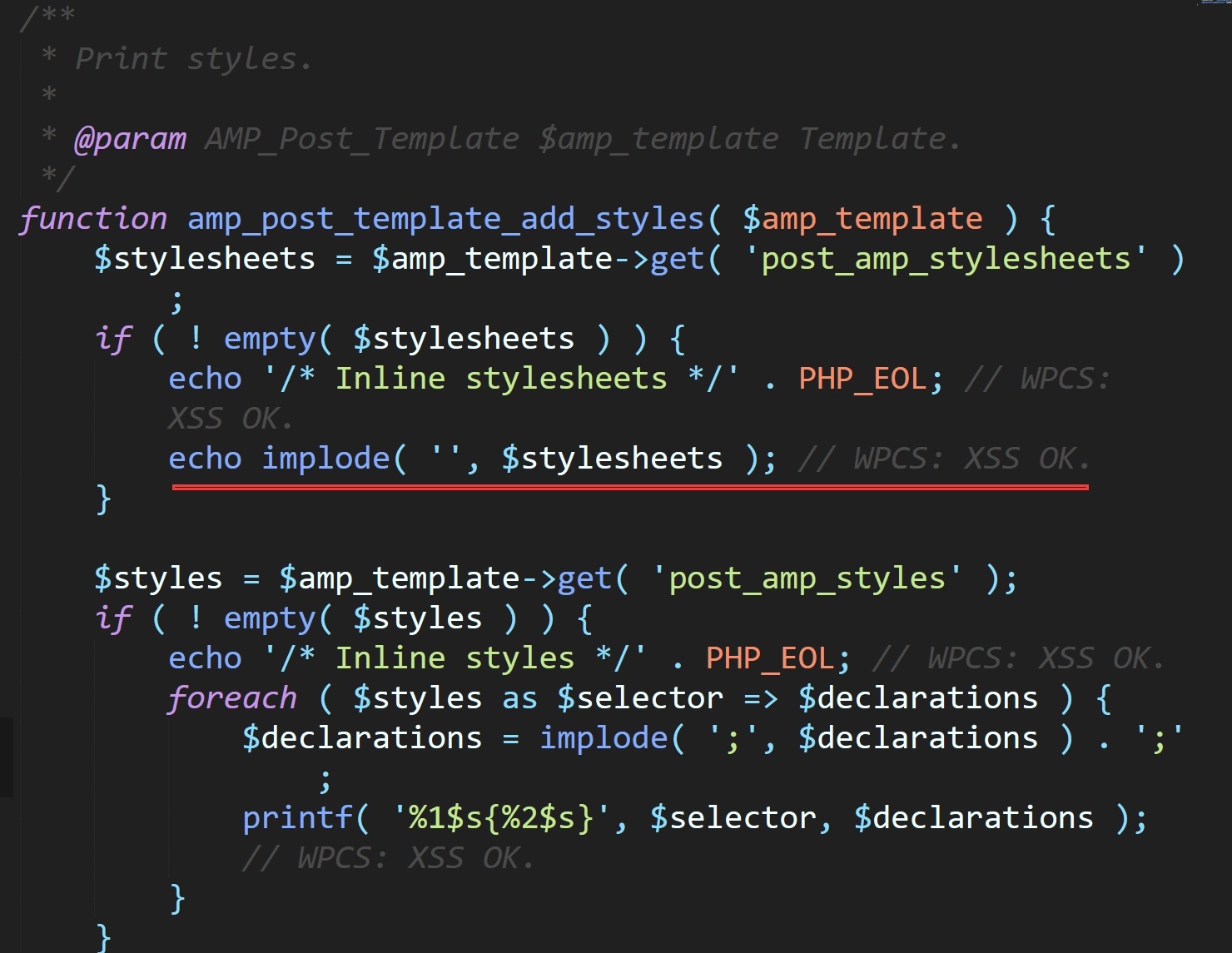
- 接着往 php 方向找,当然不会所有 php 文件都打开,看到包含的名称有 amp_post_template_css,然后就搜索查看哪个 php 的文件命名含有 post_template 这种字眼

- 然后就定位到了具体生成样式的 php 文件,删除该句验证是否正确,删除后错误不再显示

- 直接删除是可以解决问题,但是!这很明显还有更深一层,担心冒然删除可能会出现其他问题
- 然后就没有头绪了,打算放置一边让大脑思绪换一下,就干其他事去了
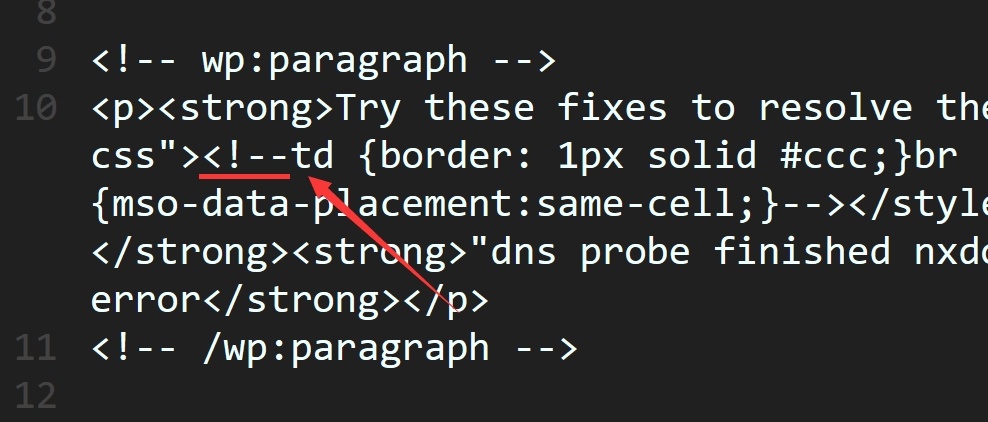
- 一段时间后,回看,还是没有什么头绪,就准备汇报情况结果,在打字的过程中,敲 inline styles 的时候,突然闪过一个想法,inline 意思是不是就在文章里面产生的错误?然后就跑到自己的测试环境下找到这篇文章,将整篇文章代码复制出来,然后通过搜索发现,真的是在写文章过程中产生的问题(下图所示)

- 在该文章后台将
<!--删除,即可解决问题。兜了一个大圈,最后看到解决方法很简单… 泪流满面 ?

写下你的评论