
根据 A/B 测试的经验和众多案例研究来看,不同的色彩可以调动不同的情绪和反应,潜意识影响用户的行动。色彩能造就不同的设计经典,它可以帮助你加深和强化用户对于品牌的认识和感知,比如,Facebook 是蓝色的,京东是红色的。
关于配色,以往更多的是靠感觉,直到近几年找老师学习了一段时间,才彻底摸清它的一些规律和原则。本文将分成几部分,用通俗易懂的方式教你如何理解并玩转配色。
色彩三要素
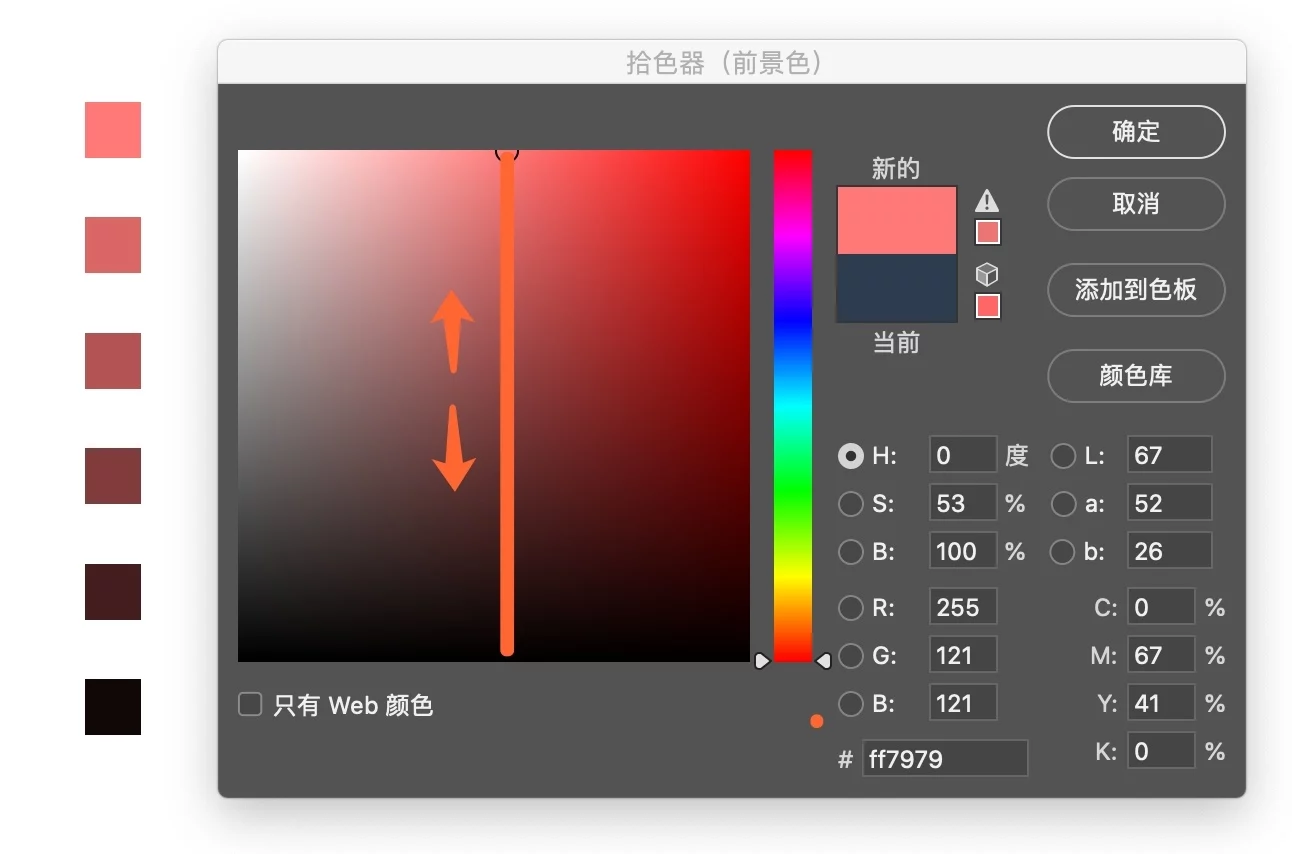
- 明度:明度是眼睛对光源和物体表面的明暗程度的感觉。
对应拾色器上下移动范围 ↓↓↓
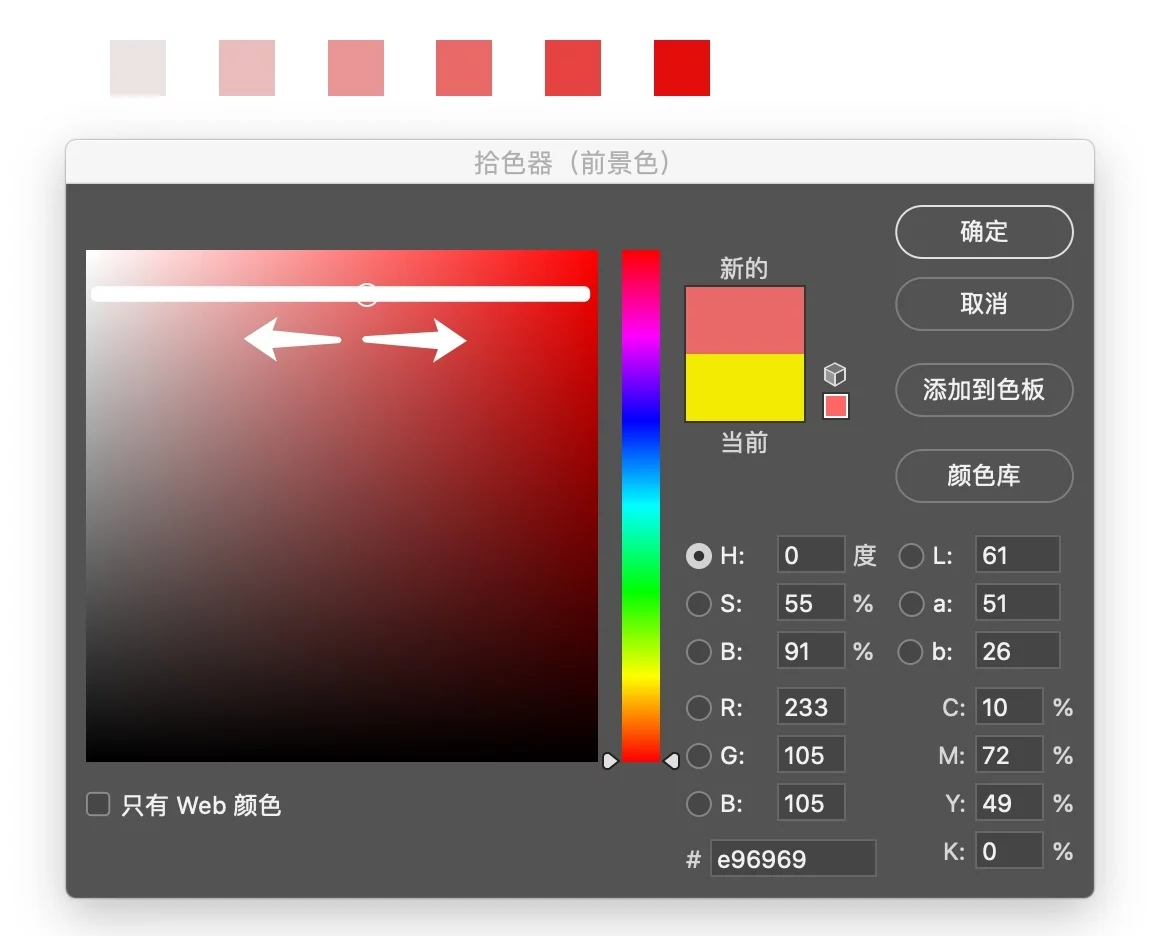
- 饱和度:指色彩的鲜艳程度,也称色彩的纯度。
对应拾色器左右移动范围 ↓↓↓
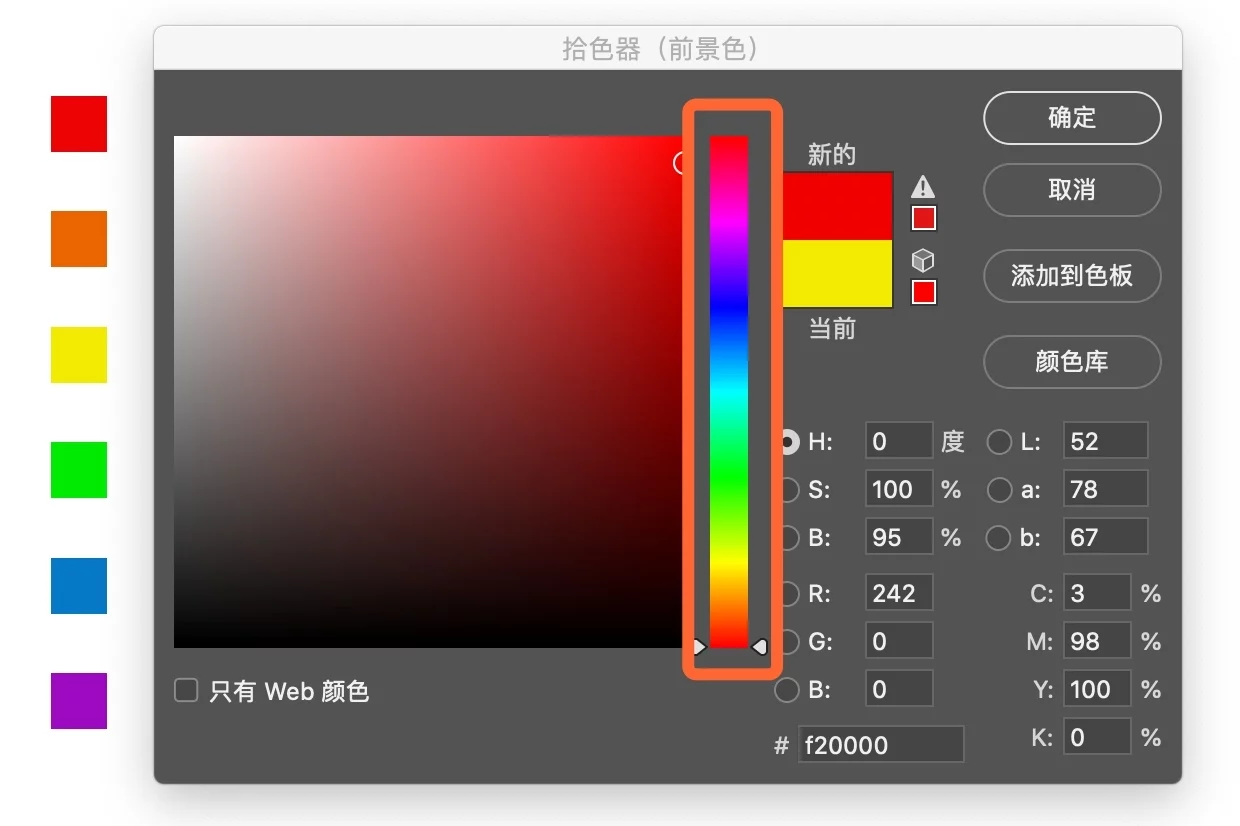
- 色相:即色彩的相貌,基础色相为红黄蓝,后拓展出二级色相橙绿紫,色彩搭配运用的色相指红、橙、黄、 绿、蓝、紫 6 个色相。
对应拾色器色彩条上下移动范围 ↓↓↓
色彩传播的情绪
红、橙、黄、绿、蓝、紫这六种色相所传播的情绪是有差异的,配色要根据你想要传播的情绪去选择一个主色相。
红:红色给人视觉上一种醒目感。产生活泼、生动、强烈、饱含着一种力量、热情、喜庆的感受,象征着希望和生命。

橙:橙色具有富丽、辉煌、炙热的感情意味,冬天到橙色到房间里,会给人带来温暖到感觉。

黄:黄色是色彩中最明亮的颜色,具有活泼、光明、时尚的感受。能带来尖锐感和扩张感,在警示中多用黄色。

绿:由于我们生活在绿色环抱的大自然中,所以对于绿色的反应最平静,绿色具有和平、年轻、新鲜的意味。

蓝:蓝色是无边无际的天空色,又是深不可测的海洋色,它表现出冷静、理智、透明、广博等特性,与积极炙热的红色橙色相比,它是一种内敛的色彩。

紫:紫色具有蓝红双重性格,所以它具有积极、威严、尊贵、神秘的含义。我国对紫色从古代就赋予了它特殊的含义:“紫气东来”,“紫绶金章”。

色彩的搭配
所有的色彩,都是隔壁色彩的朋友,也是相反位置色彩的爱人。
艺术家 Marc Chagall
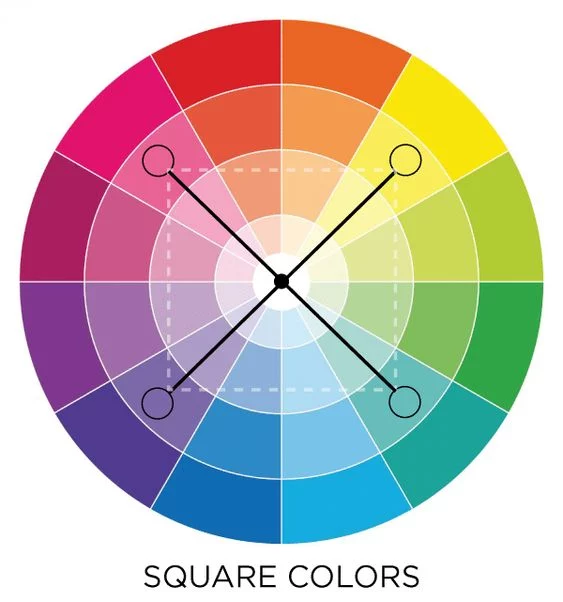
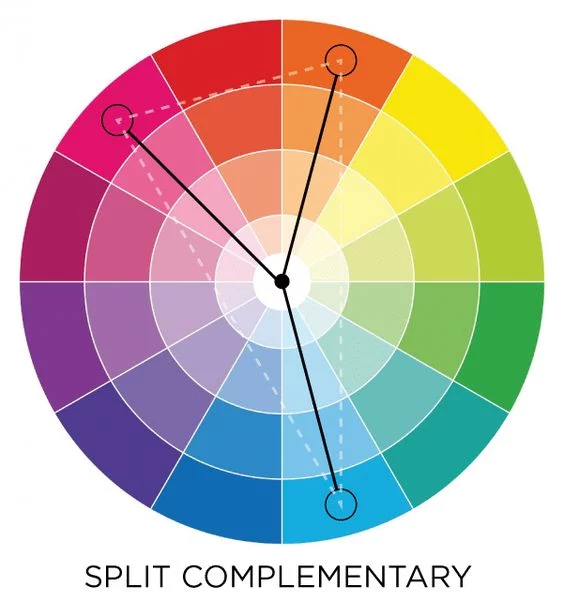
色彩搭配的三种类型



- 同类色:色相相同,但色度有明度上的变化,是色相环中 15 度夹角内的颜色,如深蓝与浅蓝。

- 邻近色:邻近色之间往往是你中有我,我中有你,在色轮中指 60 度范围内的颜色。运用邻近色,能做到最大程度的和谐,其最大的优势在于不同的色彩之间存在着相互渗透的关系,视觉上,和谐、流畅、不突兀,如绿色与黄色,蓝色与紫色。

- 对比色:色轮上 120 度 – 180 度相对的颜色,如红色与绿色。

什么是高档的颜色?
- 低饱和度
一些颜色看起来会显得高档,其实是因为该颜色传递出的情绪很少,而降低色彩饱和度,其实就是在降低和削减色彩对人情绪的影响,所以看起来会让人感觉略显高级。
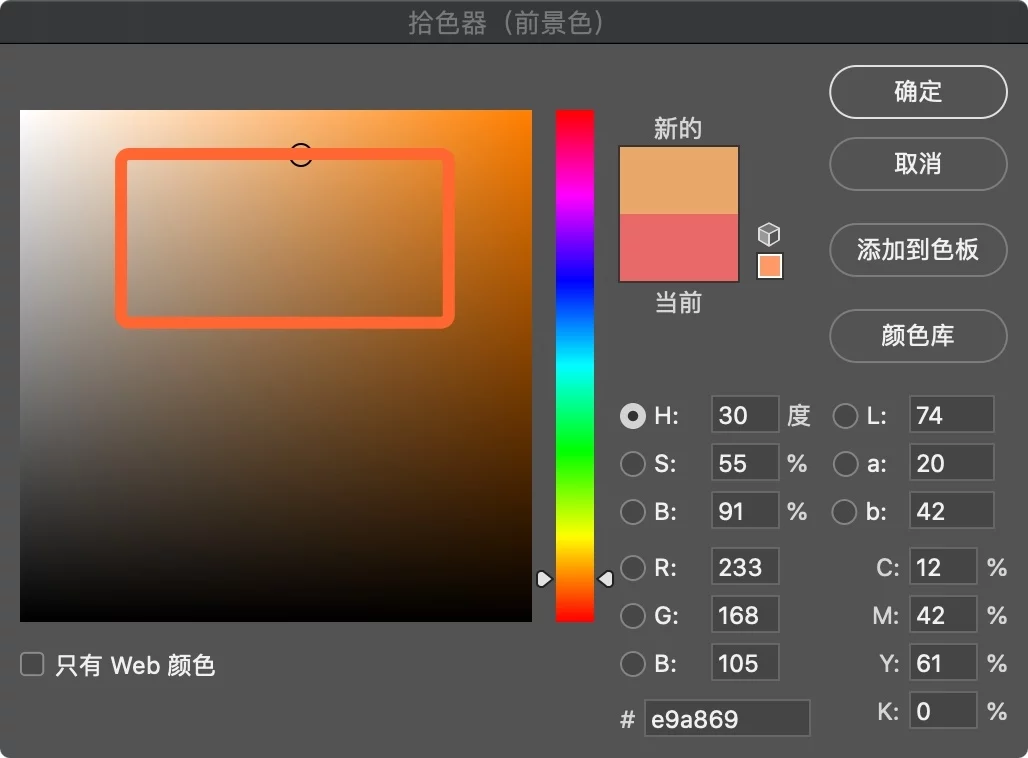
怎么降低饱和度?往原本色彩里面加黑色或者白色。如橙色里面加白色,红色里面加黑色。见下图拾色器,可多使用这个区域的颜色,会让画面配色显得比较优雅高级。如果对配色的玩法没有把握,尽量不要使用最右边右上角这些纯度非常高的颜色,很容易让画面产生一种廉价感。除非真的是实际需要给人传递强烈的情感共鸣,比如在交通运输中,红绿灯使用的色彩,比如警告标志,它们的明度和纯度都非常高,且在实际生活中,高明度和高纯度的光,波长更长,更容易穿透视线被人关注到。
- 不明确色相
当物体的色相不那么明确之后,色彩对于我们情绪的影响也就随之减弱。
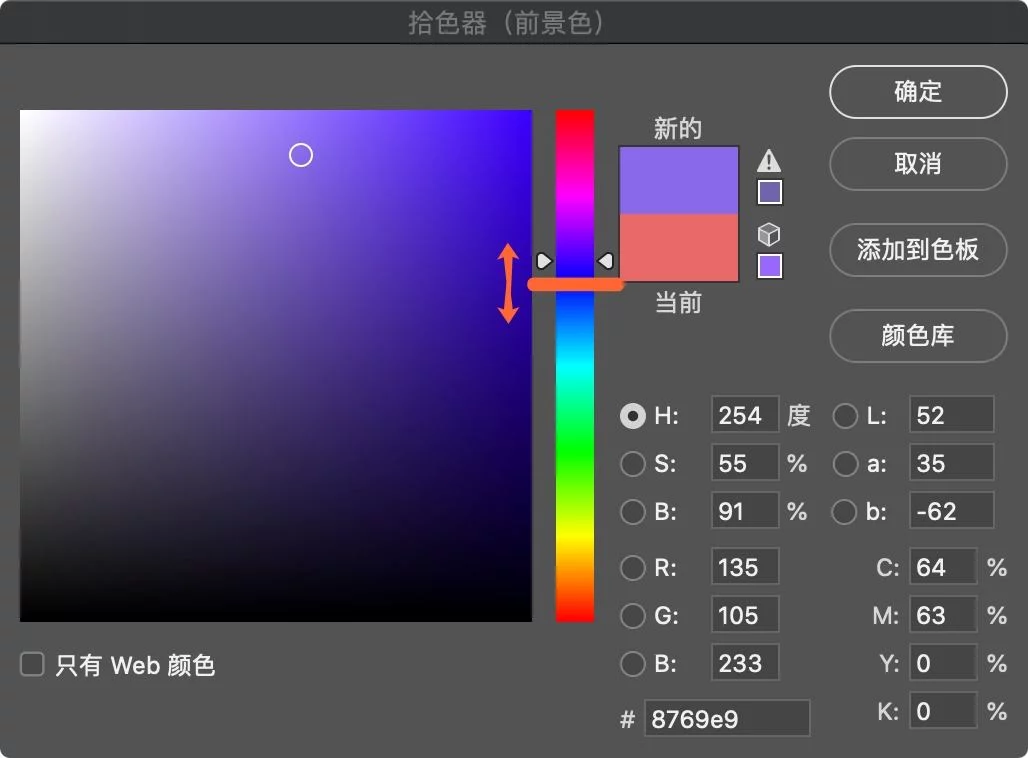
怎么不明确色相?往原本色彩里面加别的色彩。如蓝色里面加绿色,得到蓝绿色,见下图拾色器,如果你要用蓝色做为主色调,那么色彩条可以上下调节下,比如往上调一点加点紫色,或者往下调点加点绿。
配色思考流程
- 根据你想要表达的情感类型进行色相选择,确定色相类型,红、橙、黄、绿、蓝、紫,选 1-2 组即可。
切记:一个主题、画面,不要超过 3 个色相的搭配,如果色相过多,抛开美感和画面协调不说,你想要传达出去的情感容易显得很混乱,不知道你想要传递给人什么感受。 - 确定配色类型(同类色、邻近色、对比色),同时确定饱和度和明度,多运用前面提到的高档色彩的 2 个基本原理。选择对比色时,可适当增加一些邻近色(选 1-2 组)会让画面更协调。
- 画图时,将你选用的颜色画几个色块并集中放一起,然后作图的时候,直接使用吸色工具吸色即可,这样可以更方便你观察配色并进行调试,也更容易调配出不同颜色之间相同的饱和度和明度,让画面更协调舒适。


写下你的评论