面包屑 (Breadcrumb),是导航的一个辅助作用,代表网站页面的路径。提起面包屑,我想,读过 DON’T MAKE ME THINK 这本书的都应该知道,它是里面提及的一个案例设计。

这本书里,提到的指示牌的作用和面包屑的好处可以总结为几点:
- 它一般放置在顶部,占用极少的位置。和你在逛商场一样,面包屑就像你头顶上方的指路牌。
- 它可以让你清楚感知到当前所在的网站位置,有方向感和纵伸空间感,更好地帮助你了解当前网站的结构以及你所处的位置。
- 相当于提供了返回上一级目录的功能。
本文将分成两部分概述面包屑的整个决策思路:
Part 1: 添加面包屑功能的起因 (背景)
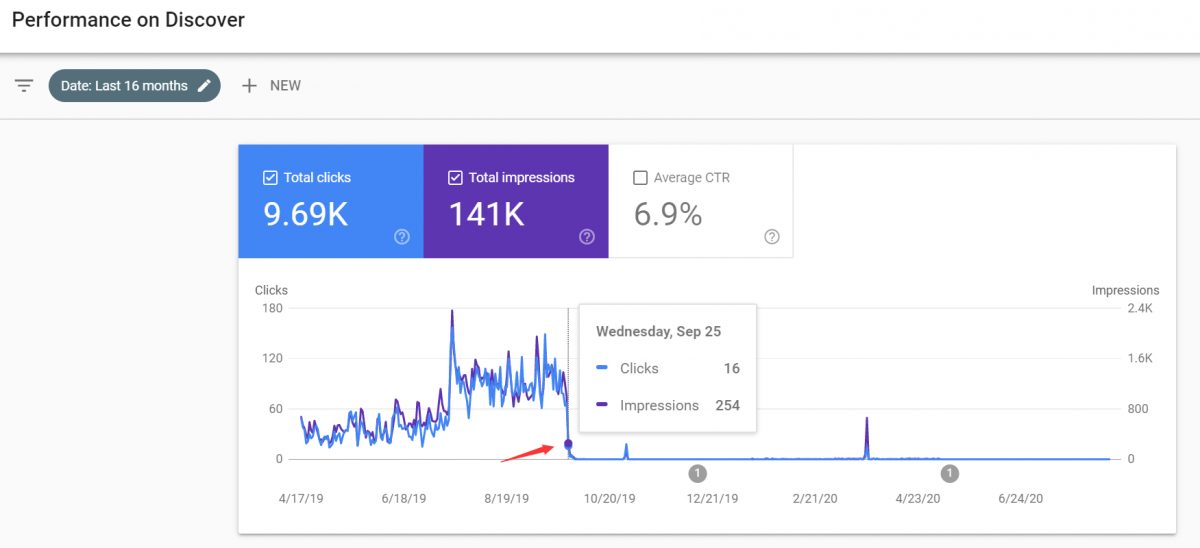
在 Google Search Console (GSC) 的跟踪数据显示,我们发现 Discover 的数据突然归零。经过一番排查,确认 Google 算法刚好在 9/24/12019 有新的更新,与数据消失时间 (下跌) 吻合,也许 Google 此次更新为 Discover 引入了新的排名因素,而我们不再满足收录要求,所以导致了流量下跌的结果,而 Discover 只是其中一部分的影响,我们的整体流量都受到了此次更新的影响。

在它发布的此次更新报道中有提到 Google 使用内容预览,而这些预览的读取又与 Structured Date (即结构化数据,让搜索引擎更容易理解页面内容,以便页面在排名竞争中获得优势) 有很强的相关性。
继续深入排查问题发现,GSC 也同样明确提示我们网站缺少了 Structured Date。
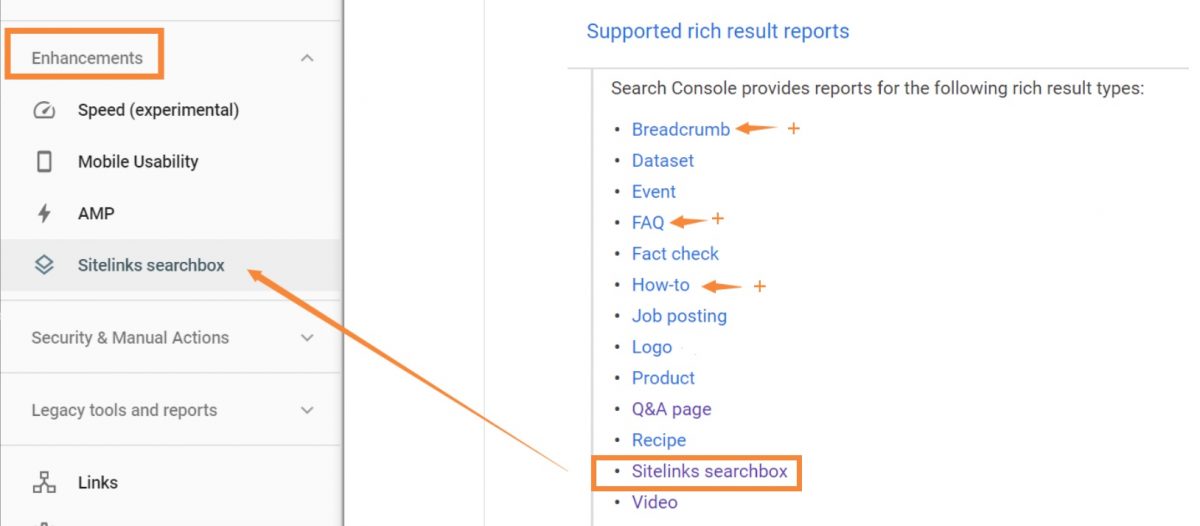
Search Console > Enhancements 支持的数据结构为下图右边的样子 (截取 Google 官方文档),Search Console 会根据你网站的设置情况生成富媒体搜索结果类型报告,下图左边即为我们当前 Enhancements 的状态。

从图中我们可以看到,目前我们网站只有 Sitelinks searchbox 一项富媒体搜索类型,而其他几项,包括 Breadcrumb, FAQ, How-to 等等,其实都是可以利用 Yoast SEO 插件帮助完成的,无需我们投入较大的开发成本即可实现。
所以,我们首先处理的就是利用 Yoast SEO 提供的功能给网站的文章添加上面包屑导航,因为它最简单且易实现。
更多的页面结构化数据标记可通过 schema.org 查找。
schema.org 由 Google, Microsoft, Yahoo 和 Yandex 创立,在 schema.org 上,你可以找到搜索引擎支持的所有结构化数据标记。
Part 2: 回顾上线后的表现
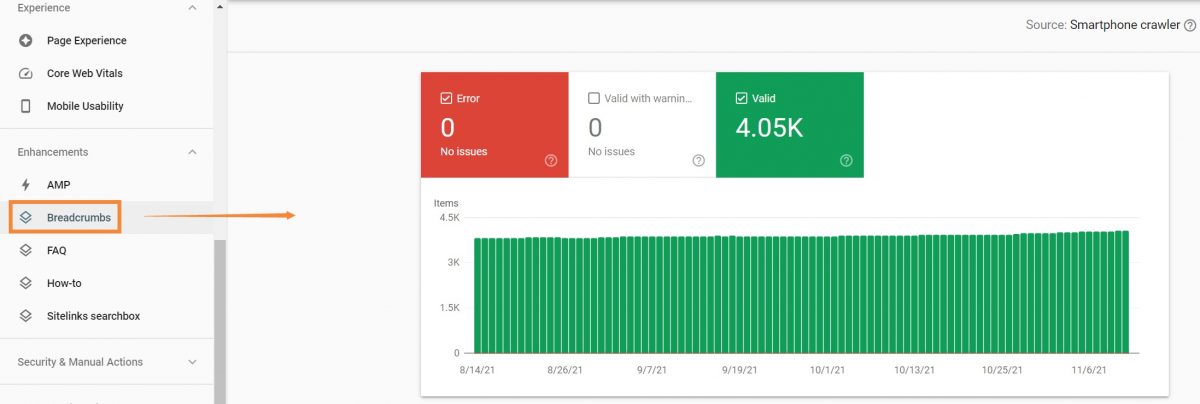
我观察到一个现象,我们在上线了面包屑功能后, Google Search Console > Enhancements 已经可以正常显示 Breadcrumbs 数据。

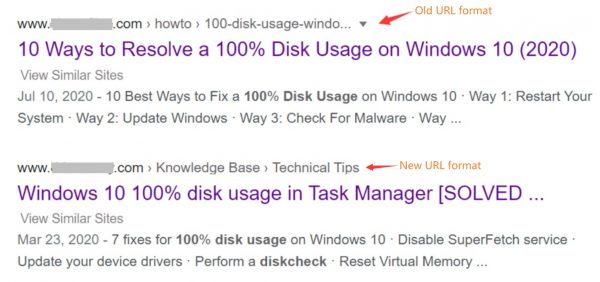
使用 Google 搜索,在展示出来的搜索结果上,显示的样子也变更了,变成了面包屑的层级,替换了原来文章链接的形式。见下图 ↓↓↓

随意搜索了一下,Google 和亚马逊等官方的链接也是这样子的,所以我觉得这是个好的现象,Google 在搜索结果中展示了面包屑的层级,起码说明这是 Google 喜欢的模式。




写下你的评论