一个网站页面的设计需要测试和兼容哪些浏览器?此文档将讲述站在用户和公司的角度,我是如何进行判断的。
决策过程
我通常会利用集成在网站和软件的 Google Analytics 追踪的用户数据为依据进行判断,结合这些实际的情况去观察和分析之后,才能最终下达较为准确的结论。这种条件反射式的思考,也依赖于我对 GA 这个系统的熟悉和了解。
那么,我将以自问自答的方式演示我是如何进行推断的。
1. 这个页面最终是呈现给谁看的?
毫无疑问,页面最终的访问和使用者都是用户。
2. 这些用户一般使用什么浏览器访问的?
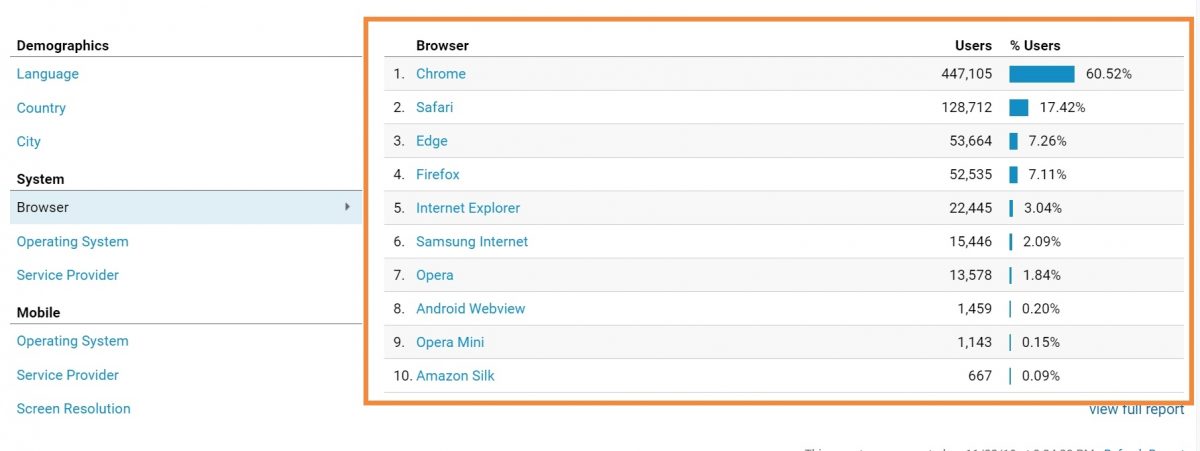
通过 GA 的追踪数据也可以轻松获知。下图我们可以清楚看到,用户主要使用的浏览器是 Chrome, Safari, Firefox, Edge, IE,那么通常我们只需要测试这些浏览器的兼容性即可,这已经满足了约 98% 的桌面端用户。

3. 我们是否需要兼容所有浏览器的版本?
由于时间、资源等的有限性,我通常不会要求一个页面兼容所有浏览器版本。一些主流浏览器,比如 Chrome, Firefox 等,采用的技术都较为先进,且使用的都是一样的技术,通常随意拿一个浏览器版本来测试,页面显示效果差异都不会太大,基本不会出现问题。而较大概率出现问题的是 IE 浏览器,它包含了多个版本,有一些版本比较老旧,技术也比较落后,一些新的效果/技术在 IE 某些低版本下并不支持。
4. 那么我们怎么判断 IE 需要兼容哪些版本?
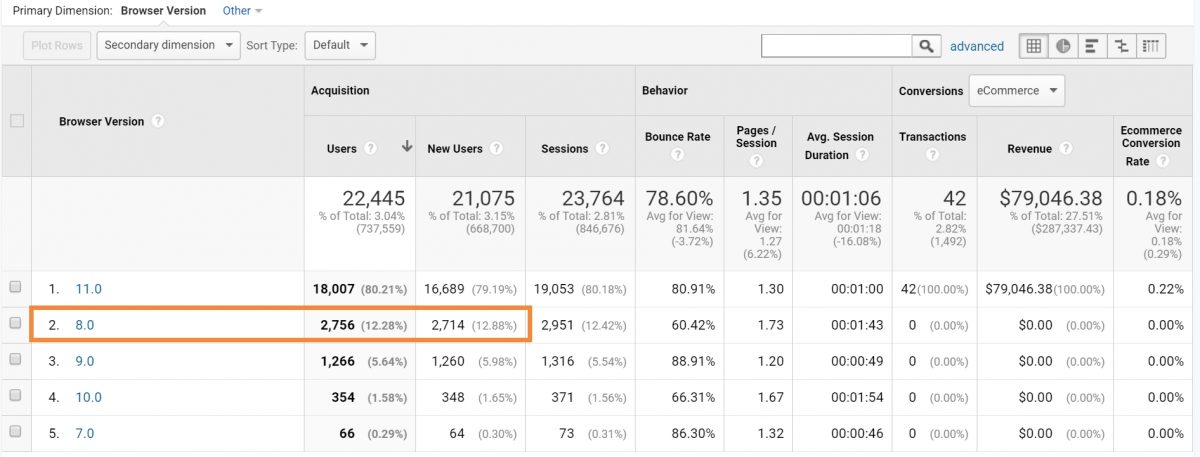
依然通过 GA 追踪出来的数据轻松获知。由上图 2 我们已经了解到,我们的网站 IE 所有版本的访问量占比只在 3%,而由下图我们也可以看出,在这 3% 的占比里面,IE 11 的版本占比就已经达到了 80%,这也意味着,我们其实只需要基本满足 IE 11 这个版本的访问和页面功能正常即可。

IE 的访问总量已经是低于 5% ,按道理来说,其实已经不需要满足 IE 浏览器的需求了。但是,依然需要结合公司的情况去分析,我们的用户基本使用的是 Windows 操作系统,而 Windows 当前主流系统,默认浏览器一般为 Edge, IE 11, IE 8,由于我们产品的特殊性,我们依然满足 IE 的访问会较好。
Windows 7 装机默认浏览器是 IE 8,而微软已宣布将在 2020 年不再支持更新维护,这意味着 Windows 7 即将淘汰。那么,我们其实只需要保证页面在低于 IE 11 版本(e.g. IE 10, IE 9, IE 8)的访问看起来无太大问题即可,要求不会太高,也不需要所有页面功能都能使用。
综上所述,一般页面的设计只需兼容和测试 Chrome, Edge, IE (11, 8) 即可,测试这些浏览器没有问题,基本其他一些浏览器和版本都不会出现太大问题(它们之间的一些技术通常是相通的),IE 低版本看情况做出相应的测试和调整即可。

写下你的评论