Disqus comments load a very large amount of jQuery, which has a huge impact on page speed loading. So, how to deal with this problem? We can use lazy loading to speed up the impact of Disqus on loading performance.
Lazy loading for Disqus without plugins
Step 1. Find the comment_embed .js file
If you use Disqus plugin on WordPress, the path is as follows:
/wp-content/plugins/disqus-comment-system/public/js/comment_embed.js
Step 2. Add JS
Open the file and search the code snippet below.

Copy the code snippet below and replace the original. Press Ctrl + S to save.
// Lazy loading Disqus comment scripts
(function() {
var scrolled = false;
if (/bot|googlebot|crawler|spider|robolazyt|crawling/i.test(navigator.userAgent)) {
lazy_load_disqus();
}
jQuery(window).on('scroll', function() {
if (scrolled === true) {
return;
}
scrolled = true;
lazy_load_disqus();
})
})();
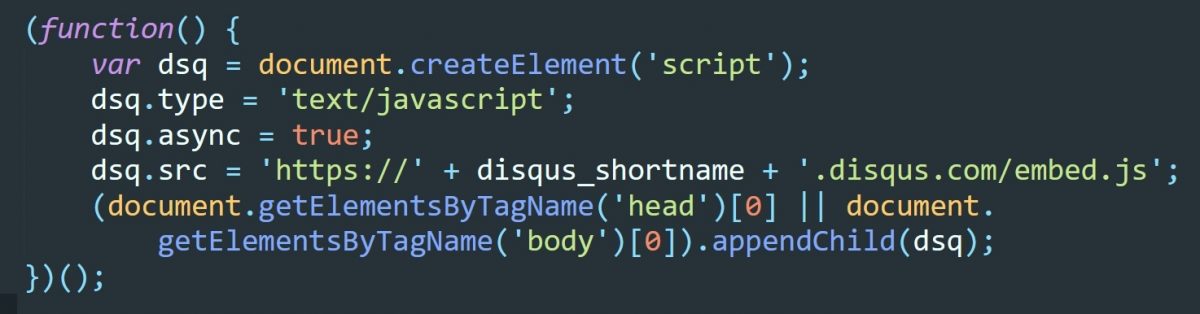
function lazy_load_disqus() {
var dsq = document.createElement('script');
dsq.type = 'text/javascript';
dsq.async = true;
dsq.src = 'https://' + disqus_shortname + '.disqus.com/embed.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
}Note: If you want to upgrade the version of Disqus, the above modifications will be overwritten, because this is a modification made in the Disqus plugin file, so you need to add it back after the upgrade.


2024-01-14 at 6:56 下午
Hi, thanks for the code! It seems that, after Disqus’ plugin latest update, that doesn’t work anymore? Maybe it needs a bit of tweaking?
2021-03-08 at 12:51 下午
Hi there! I could have sworn I’ve visited this website before but after browsing through a
few of the posts I realized it’s new to me. Nonetheless, I’m definitely delighted I stumbled upon it and I’ll be book-marking it and checking back often!